
Mobile Web – Welcher ist der beste Weg?
Eine native App bedeutet ein intensiveres Erlebnis für den Benutzer, da sie meist schneller und leichter zu bedienen ist, denn die Benutzer interagieren in einem gewohnten Umfeld. Durch die Installation sind die Apps immer verfügbar, können offline genutzt werden und auf die Hardware (zum Beispiel die Kamera) direkt zugreifen. Allerdings sind sie aufwendiger zu entwickeln und müssen für die mobilen Betriebssysteme neu entwickelt werden.
Mobile Websites hingegen können einfach entwickelt werden, wenn Web-Development-Know- how bereits vorhanden ist. Mit der entsprechenden Technik funktionieren sie auf vielen Plattformen nahezu identisch und können sehr einfach aktualisiert werden und über Links schneller verbreitet werden.
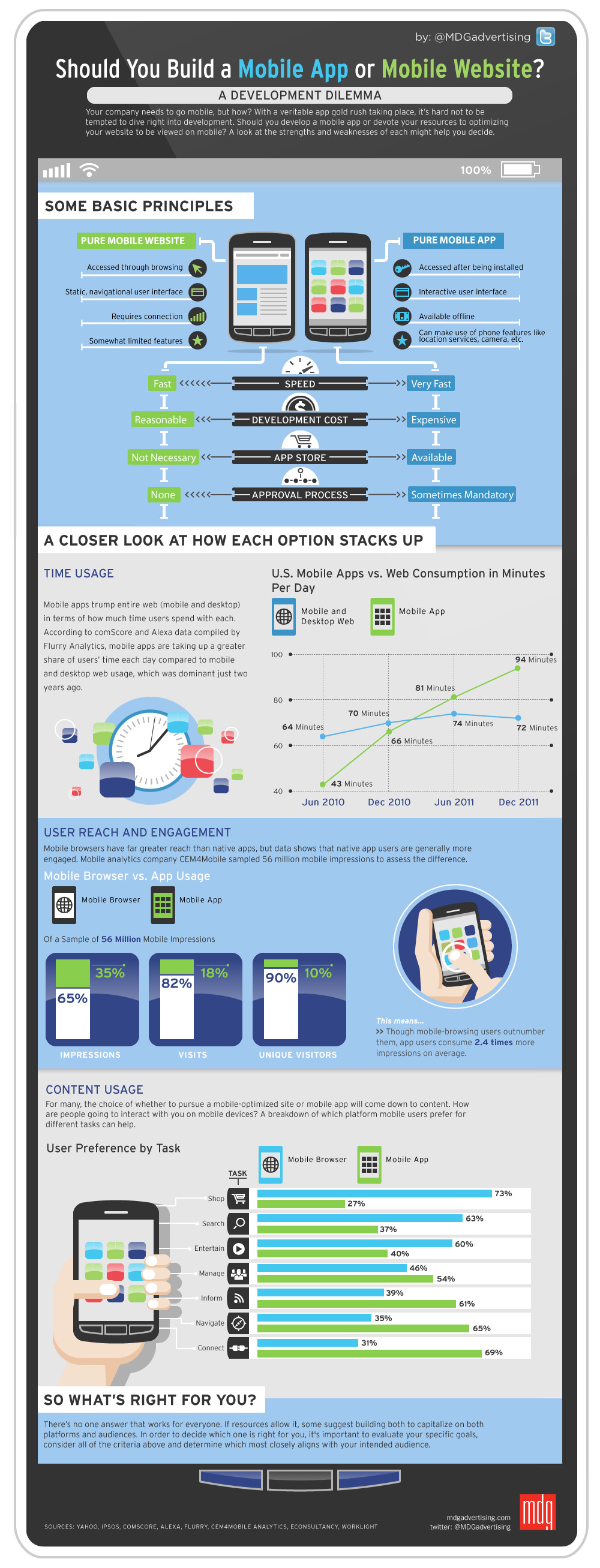
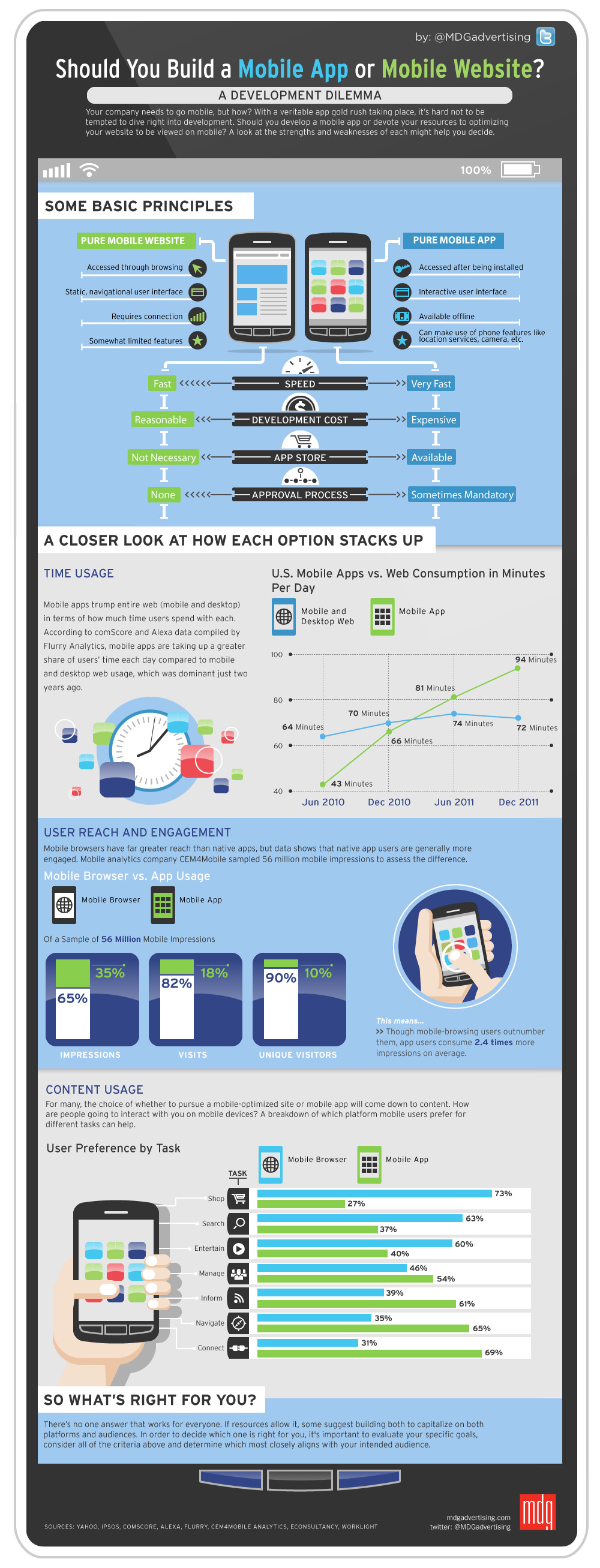
Für alle, die in diesem Dilemma der Entscheidung feststecken, ist die Infografik von MDG Advertising eine erste Entscheidungshilfe:

 Infografik mobile Web Strategie – Mobile Web oder Mobile App?
Infografik mobile Web Strategie – Mobile Web oder Mobile App?
Ich persönlich bevorzuge die Mobile Web Strategie, da die einmalige Entwicklung viel Zeit spart und ein durchgängiges Nutzungserlebnis auf allen Geräten möglich ist. Allerdings braucht man das entsprechende Know-how, um alle Kniffe korrekt anwenden zu können. Bei der Planung braucht man das notwendige Verständnis, um über alle Geräteklassen hinweg konzipieren und planen zu können. Einen guten Überblick über das Thema Responsive Webdesign bietet der Artikel “Die 3 Säulen des Responsive Webdesigns” von Dennis Herzberger. Und bei Designmodo gibt es 50 sehenswerte Responsive Webdesign Umsetzungen.











Ich stecke momentam genau in diesem Dilemma. Dein Artikel hat mir weiter geholfen.
Danke