
QR-Codes – Brücken zwischen Print und Web

 QR-Code mit dem Link „https://scheible.it“
QR-Code mit dem Link „https://scheible.it“
QR-Codes sind 2D-Codes, die aus weißen und schwarzen Quadraten bestehen. Diese Quadrate kodieren bittweise Informationen. Damit steht jedes Quadrat für eine Null oder eine Eins. Daneben gibt es drei größere Quadrate, die angeben, wo bei einem QR-Code oben und unten ist, damit die Informationen in der richtigen Reihenfolge ausgelesen werden können. Bei größeren Codes werden zusätzlich noch etwas kleinere Quadrate verwendet, um einzelne Sektionen zu unterteilen.
Zum Lesen der QR-Codes werden ein Smartphone und ein entsprechendes Reader-App benötigt. Das Smartphone fotografiert über die Kamera den Code und wandelt ihn um. Für Android Handys ist der Reader QR Barcode Scanner zu empfehlen und für iPhones der Reader QR Reader for iPhone. Ich persönlich setzte auf meinem Galaxy Nexus Smartphone auf die App QR-Droid. Sie ist schön schlank und auf das Wesentliche reduziert, gleichzeitig werden auch sehr ausgefallene QR-Codes erkannt.
QR-Codes können verschiedene Informationen beinhalten. Neben normalem Text können auch Links, digitale Visitenkarten, SMS- und Telefonnummern hinterlegt werden. Scannt ihr zum Beispiel einen QR-Code mit einem Link, wird dieser entweder angezeigt oder direkt im Browser geöffnet. Das hängt von der Software ab, die ihr zum Auslesen verwendet. Am einfachsten könnt ihr einen QR-Code über einen Online-Generator erstellen. Zu empfehlen ist der Generator von GOQR.ME. Wenn ihr den Code nachher im Druck verwenden möchtet, könnt ihr auch den Generator von Peter Minne verwenden, damit sind EPS-Dateien möglich.
Mittlerweile sind QR-Codes einfach überall anzutreffen. Egal ob auf Schildern, an Denkmälern, riesengroß auf Häuserdächern oder einfach in eine Wiese gesät. So gibt es bereits einen Supermarkt, bei dem man bestellen kann, indem man den QR-Codes eines Plakates eingescannt. Natürlich sind die Codes auch im Marketing sehr häufig anzutreffen. So erlangte zum Beispiel die Kampagne von Victoria Secrets große Bekanntheit.

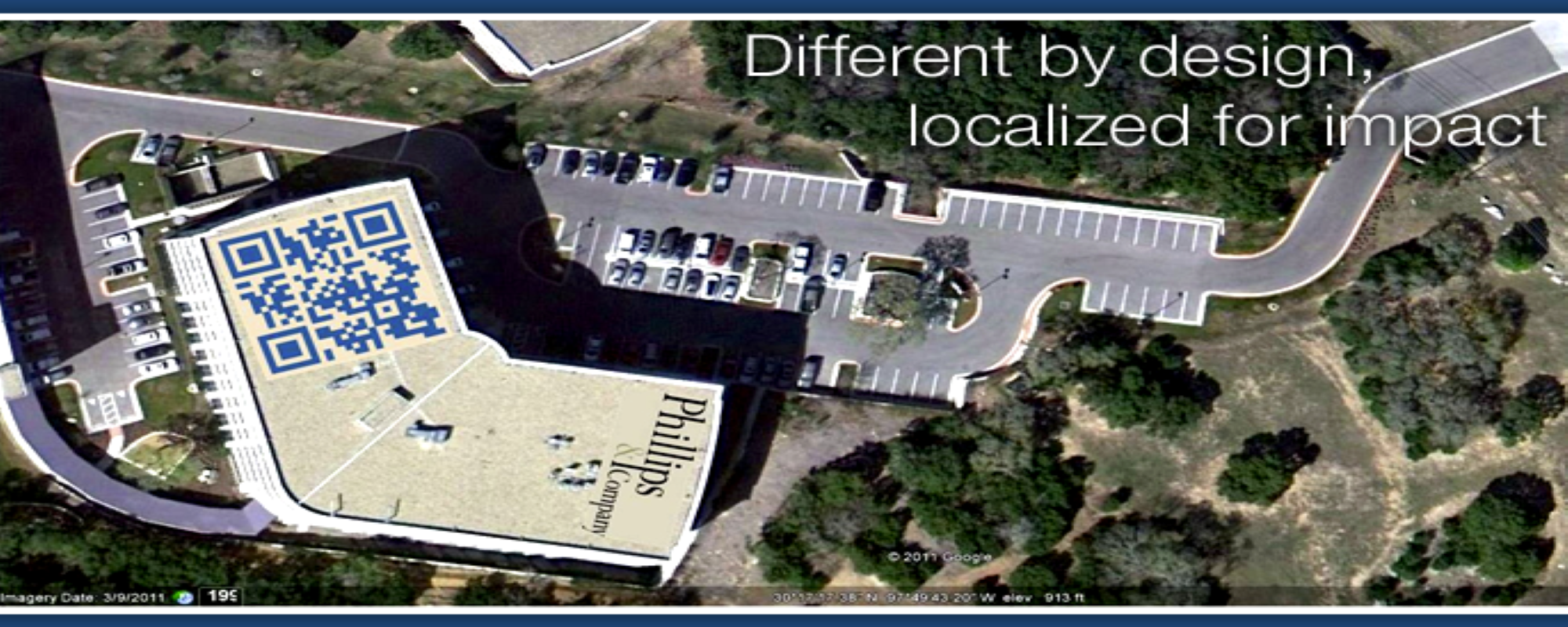
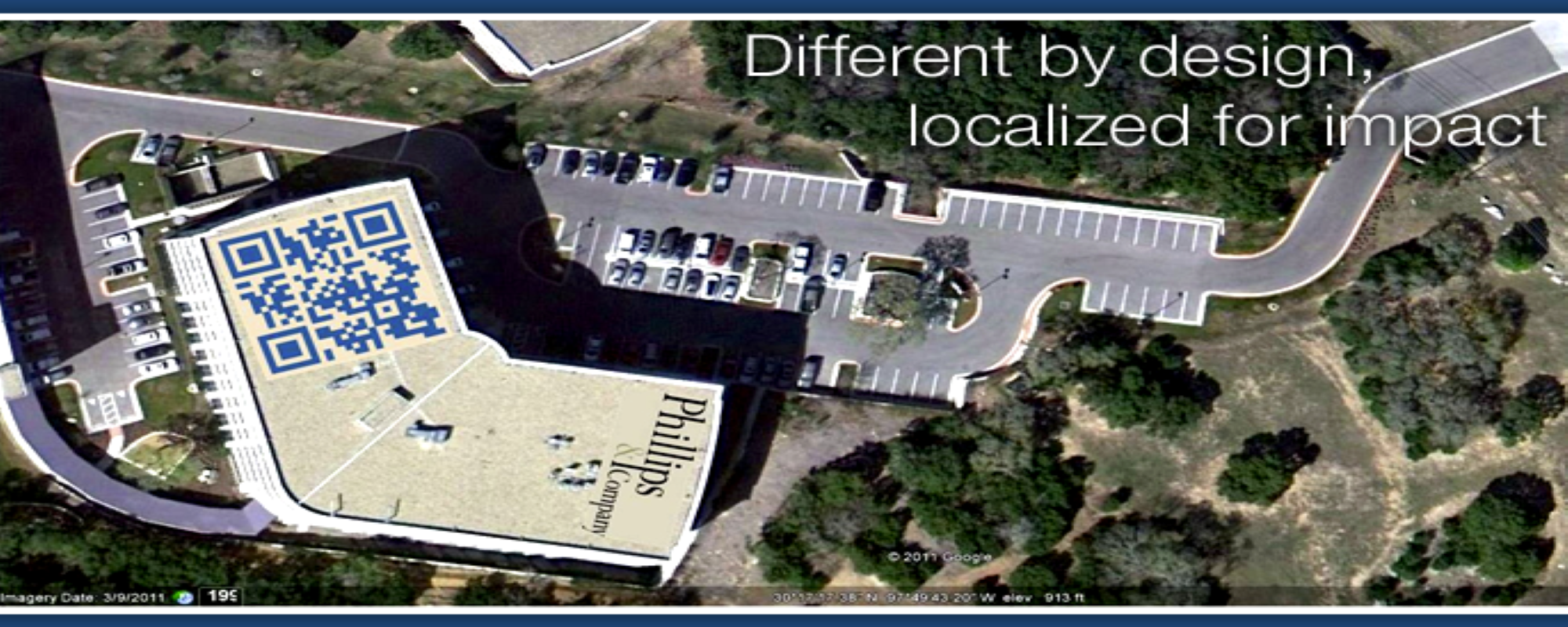
 QR-Code auf dem Dach eines Gebäudes“
QR-Code auf dem Dach eines Gebäudes“
Da QR-Codes eigentlich nur mit Smartphones ausgelesen werden, müssen die verknüpften Websites entsprechend für deren kleine Bildschirme optimiert sein. Es gibt nichts Schlimmeres, als wenn man einen QR-Code abscannt und dann auf der Startseite einer Website landet. Man ist somit meilenweit von der Info entfernt, die man eigentlich wollte. Außerdem solltet ihr den Einsatzort der QR-Codes beachten. Wenn zum Beispiel ein Plakat mit einem QR-Code in der U-Bahn oder in der Pampa hängt, wo es nur sehr eingeschränkten oder gar keinen Empfang gibt, erhöht das nur den Frustfaktor der potentiellen Besucher.
Die Größe der Codes hängt von deren Informationsgehalt ab, d.h., je mehr Infos enthalten sind, desto größer oder feinpixeliger wird der Code. Je kleiner jedoch die einzelnen Kästchen werden, desto genauer muss die Kamera beim Scannen fokussieren, da der Code ja nicht beliebig groß werden kann. Möchte man einen langen Link in einen QR-Code kodieren, so empfiehlt es sich, diesen vorher in eine SHORT-URL umzuwandeln. Dabei wird einfach eine kurze kryptische URL genommen, die den Benutzer dann auf die längere URL weiterleitet. Damit kann ein QR-Code wieder schön klein werden. Wichtig ist dabei, dass ihr die Weiterleitung im Nachhinein noch ändern könnt. So können die QR-Codes von alten Flyern zum Beispiel auf eine aktuelle Kampagne oder Veranstaltung verlinkt werden.
Die Standard QR-Codes sind eigentlich nicht sehr hübsch anzusehen. Sie sind durch ihre einfache, eckige, schwarz-weiße Darstellung einigen Designern ein Dorn im Auge. Allerdings kommt hier die Möglichkeit ins Spiel, QR-Codes durch ein paar Tricks spannender zu machen. So könnt ihr zum Bespiel die weiße Fläche im Hintergrund durch einen farbigen Hintergrund ersetzen und die schwarzen Elemente durch Weiße ersetzen – damit bekommt dein QR Code schon ein wesentlich anderes Aussehen. Zusätzlich kann man noch die Ecken abrunden oder ein bisschen Abstand zwischen die Kästchen einfügen. Einige Beispiele könnt ihr bei Pixelcatch, AndroidPit und Boris Koch ansehen.
Da die Codes insgesamt eine Fehlertoleranz von bis zu 30% haben, können einige Teile auch abgedeckt oder sozusagen weggelassen werden. So hatten einige Designer bereits die Idee, einfach ein Logo in die Mitte zu setzen. Allerdings kann es vorkommen, dass umfangreiche Modifikationen dazu führen, dass die Codes nicht mehr problemlos gelesen werden können. Dabei ist nicht der Code an sich, sondern auch der entsprechende Reader von großer Bedeutung. Die Reader verhalten sich bei modifizierten Codes sehr unterschiedlich und wenn ein Reader den Code nicht auslesen kann, so heißt das noch lange nicht, dass es sein Mitbewerber nicht kann. Um eine möglichst hohe Trefferquote zu erreichen, ist es jedoch am wichtigsten, dass ihr immer auf genügend Kontrast zum Hintergrund achtet.
Und zum Schluss ist es natürlich auch noch interessant zu wissen, wie oft deine Codes überhaupt ausgelesen werden. Am einfachsten lässt sich dies, ebenfalls durch die Verwendung der SHORT-URL, realisieren, da du hier den Luxus auskosten kannst, dass die meisten Anbieter von Haus aus eine Zugriffs-Statistik mitbringen, die ihr dann ganz einfach auswerten könnt.
Ich hoffe, ich konnte euch noch ein paar neue Tipps und Tricks zeigen, die euch bei der Verwendung von QR-Codes helfen. Am Dienstag, dem 9. 10. habe ich übrigens einen Vortrag über QR-Codes im Kunst-Werk-Haus in Albstadt gehalten. Den Vortrag gibt es im Artikel „Vortrag QR-Codes“ zu sehen.