
Automatische Wortrennungen mit CSS3 Hyphens
Es besteht bereits die Möglichkeit, manuelle Trennzeichen in HTML zu setzen. Damit erfolgt bei Bedarf seit der Version 5 des Internet Explorers ein korrekter Umbruch mit Trennzeichen. Nun wurde diese Methode offiziell im CSS3-Standard von W3C aufgenommen, welche noch eine erweiterte Methode für automatische Umbrüche enthält. Seit 6 von Firefox und der Version 5.1 von Safari wird dieses Feature per Browser-Prefix unterstützt. Neu in der aktuellen Beta von Firefox ist, dass neben vielen anderen Sprachen nun auch die deutsche Sprache unterstützt wird. Damit werden nun auch Wörter in unserer Sprache korrekt getrennt. Besonders hinsichtlich Responsive Webdesign Lösungen lassen sich interessante Ergebnisse erzielen. So sehen Textblöcke immer gut aus, egal bei welcher Größe.
Der CSS-Befehl für die Steuerung der Umbrüche heißt „hyphens“. Als Parameter gibt es die drei Optionen „none“, „auto“ und „manual“. „none“ ist der Standard-Wert und erzeugt keine Trennung in einem Wort am Zeilenende. Und „auto“ sorgt für eine automatische Trennung nach dem integrierten Wörterbuch. Diese Funktion finde ich für Fließtexte in flexiblen Layouts sehr interessant. Wird das Layout flexibel an die Auflösung des Endgerätes angepasst, kann die Trennung die Lesbarkeit auf kleinen Displays deutlich erhöhen. Mit „manual“ erfolgt nur dort eine Trennung, wo das spezielle Trennzeichen „­“ (soft hyphen / bedingter Trennstrich) eingefügt worden ist. So kann das Wort Bodenseeschifferpatent zum Beispiel so getrennt werden: Bodensee­schiffer­patent. Und so sieht das Ganze in CSS aus:
p.none {
-moz-hyphens: none;
hyphens: none;
}
p.manual {
-moz-hyphens: manual;
hyphens: manual;
}
p.auto {
-moz-hyphens: auto;
hyphens: auto;
}
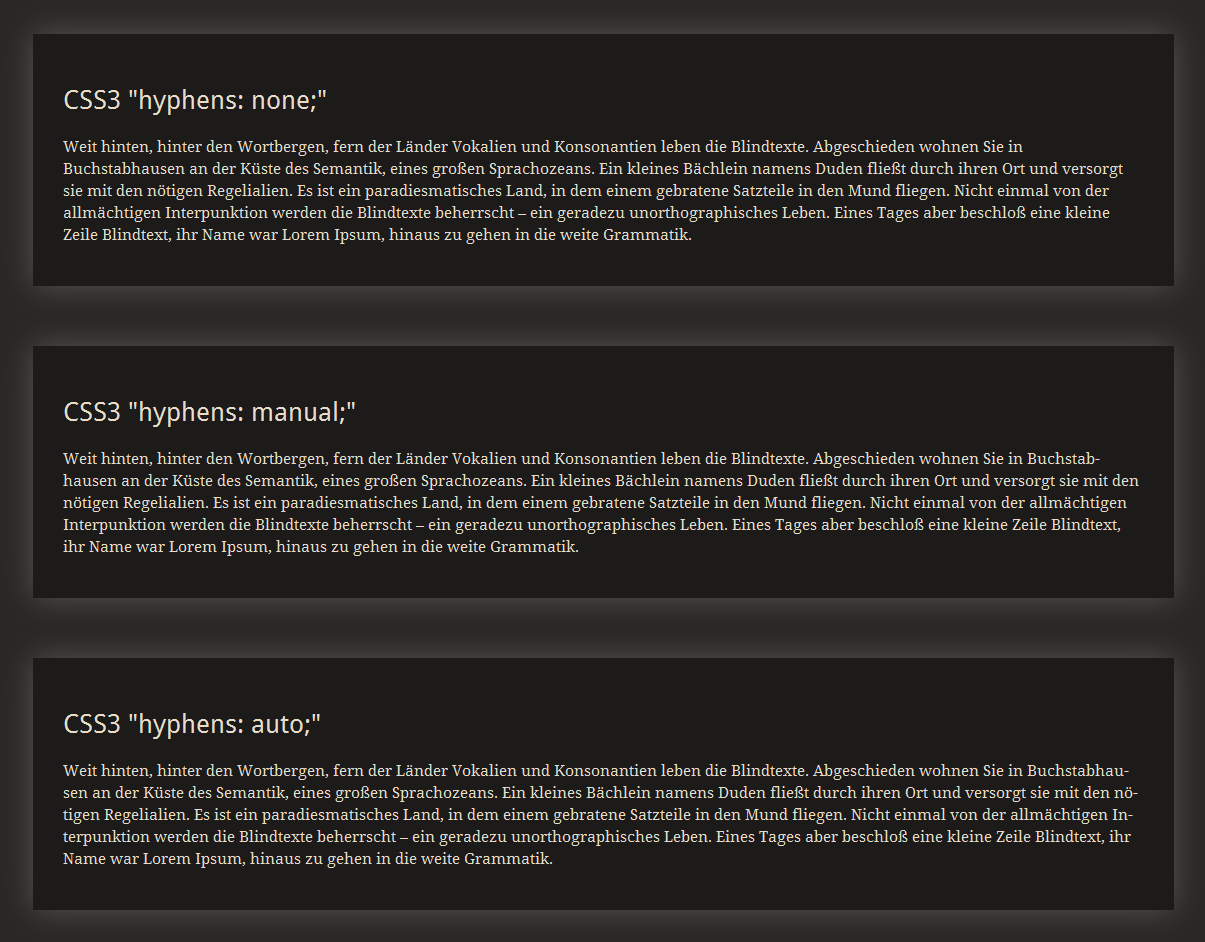
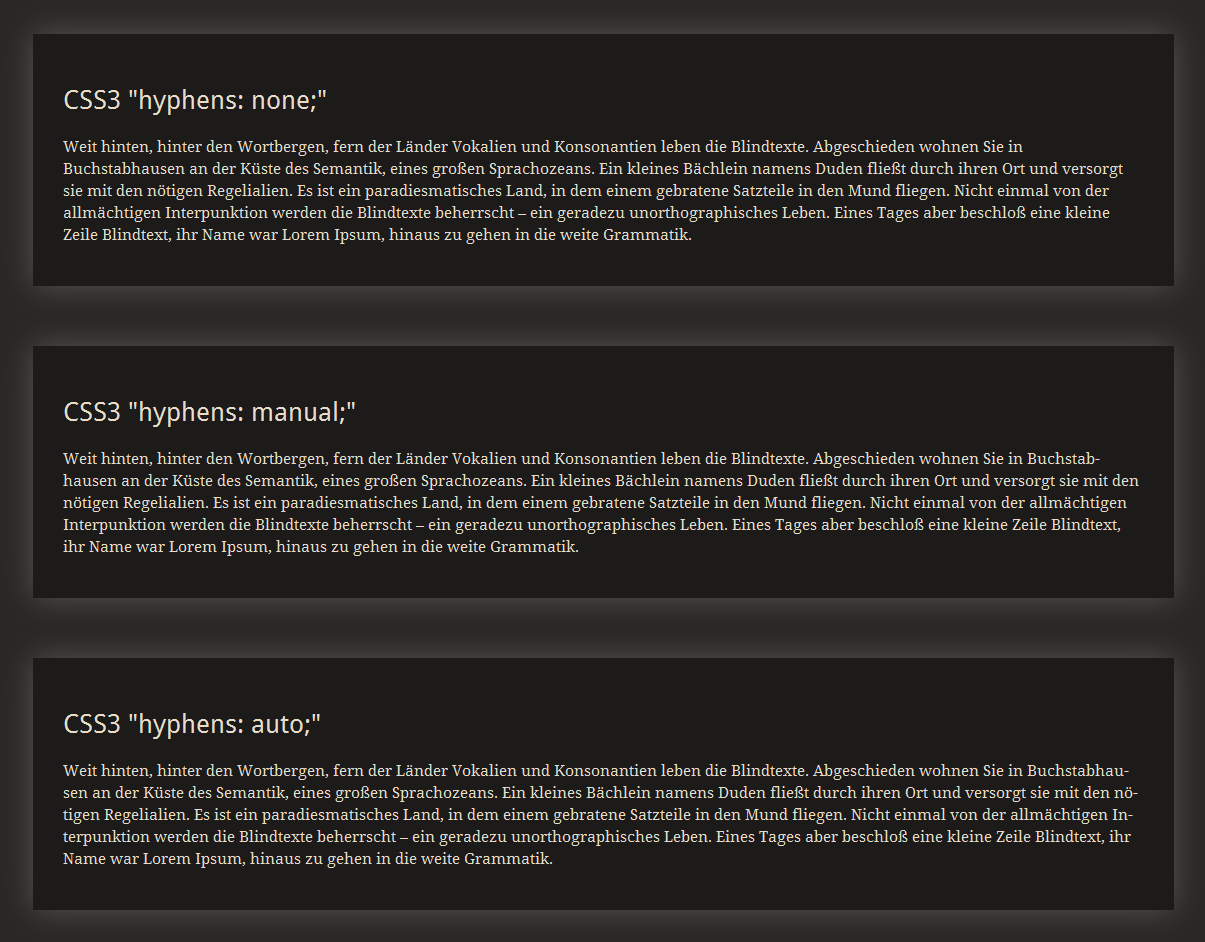
Für alle, die wissen wollen, wie es aussieht, habe ich hier eine kleine Hyphens-Demo erstellt. Einfach das Browserfenster verkleinern und vergrößern. Für alle, die zwischen den drei Texten keinen Unterschied erkennen, gibt es hier die Screenshots mit dem Firefox 8 Beta:

 CSS3 Hyphens Beispiel
CSS3 Hyphens Beispiel
PS: Hier im Blog habe ich übrigens nun auch „hyphens: auto;“ für alle Artikel-Texte aktiviert.











Das ist eine tolle Neuigkeit. Weil es im allgemeinen Schreibfluss sehr umständlich zu handhaben war, hab ich die bisherige Methode nie angewandt. Das Code-Snippet verbaue ich hingegen mit Freude und hoffe Opera, Chrome und besonders der InternetExplorer ziehen in den nächsten Monaten nach.