
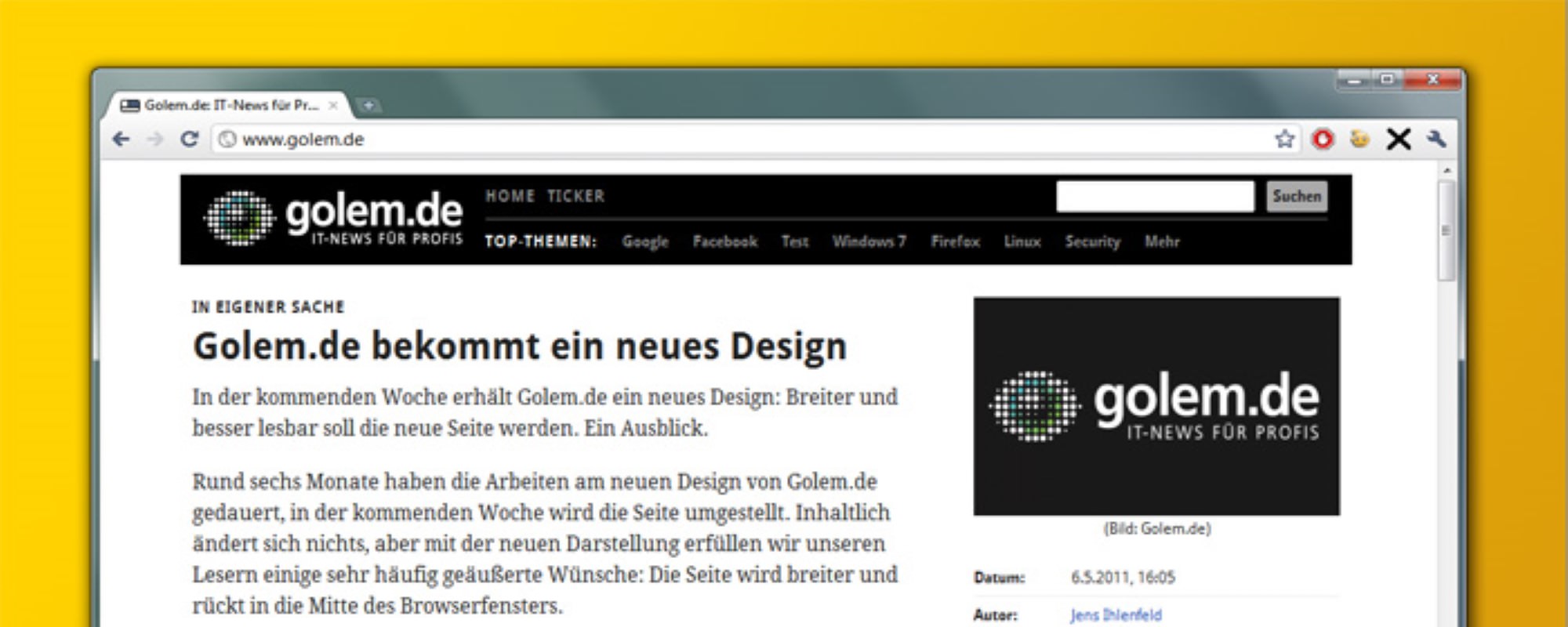
Redesign – Golem.de in neuem Gewand
In dem Artikel „Golem.de hat ein neues Design“ werden die Änderungen im Einzelnen vorgestellt. Am auffälligsten ist der starke Kontrast der Elemente. Die alte Farbe ist fast vollständig verschwunden und schwarz weiß ist jetzt die vorherrschende Kombination. Der Header ist jetzt aufgeräumter und präsentiert sich mit weniger Kategorien am oberen Bildschirmrand. Mit einer Schriftgröße von 16 Pixel und 24 Pixel Zeilenabstand für die Artikel liegt die Seite im aktuellen Web-Design Trend. Die Links sind in klassischem Blau gehalten. Endlich mal wieder eine Seite, wo sich die Usability gegenüber dem Design durchsetzen konnte. Der stark in die Jahre gekommene Internet Explorer 6 wird übrigens nicht mehr unterstützt.
Meiner Meinung nach fehlen noch Tags. Es werden zwar ähnliche Artikel angezeigt, die Liste wird aber durch einen internen Algorithmus generiert. Zum Beispiel wäre es auch interessant, wenn alle Benutzer Tags hinzufügen könnten. Dadurch könnte man die Themen viel besser kategorisieren und verknüpfen.
Die Texte sind besser lesbar und man findet sich leichter zurecht. Daher finde ich das neue Layout deutlich eleganter als das alte. Nicht zuletzt deswegen, weil Golem.de jetzt auch die Droid Sans Schriftart benutzt wie auch ich hier in meinem Blog. Ein mutiger Schritt des Golem.de Teams, der sich in Zukunft auszahlen wird. Schaut euch das neue Design selber an und macht euch ein Bild.
[Update 26.10.2012] Der Video wurde entfernt, da er nicht mehr funktioniert hat. [/Update]










Hey, ich bin mal so frech und poste was auf deiner Seite. Sieht schoen aus! Ich beschaeftige mich auch seit kurzem mit WordPress diverse Sachen verstehe ich aber noch nicht. Dein Blog ist mir da immer eine tolle Inspiration. Weiter so!