
Redesign – neues Gewand für Firefox
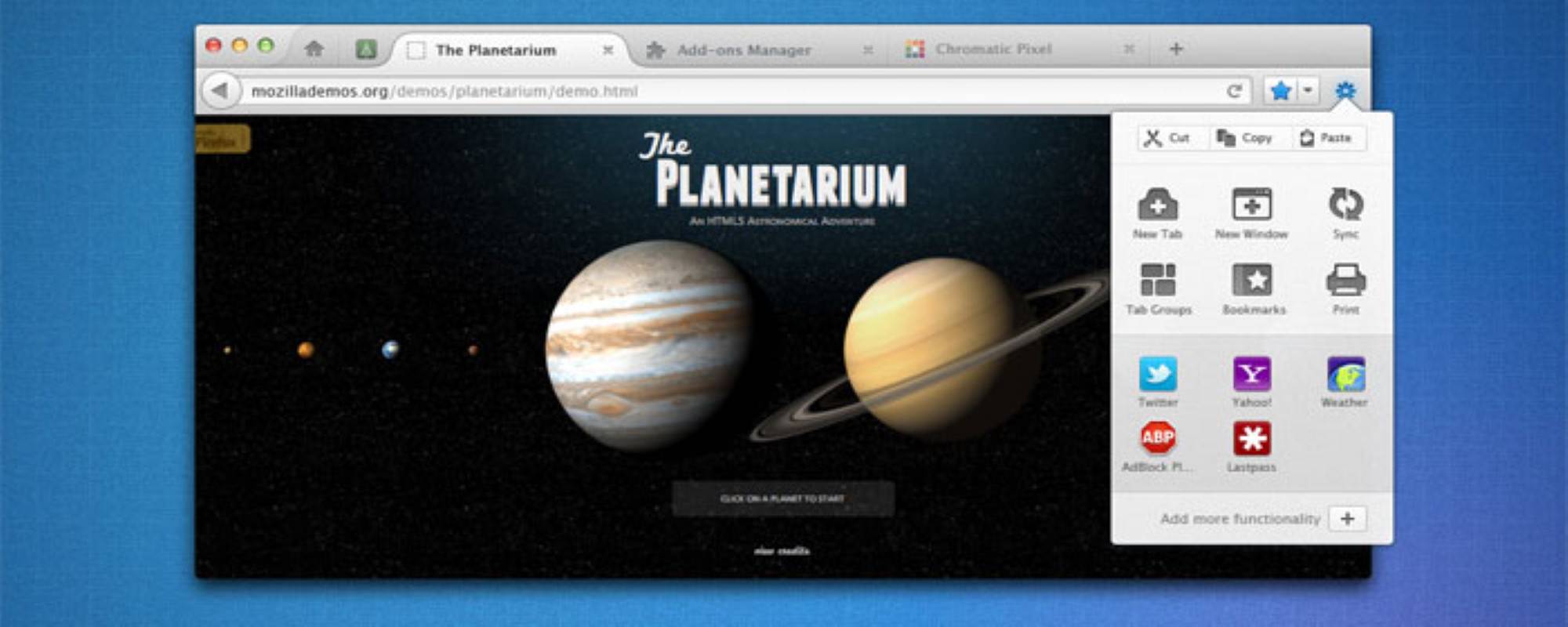
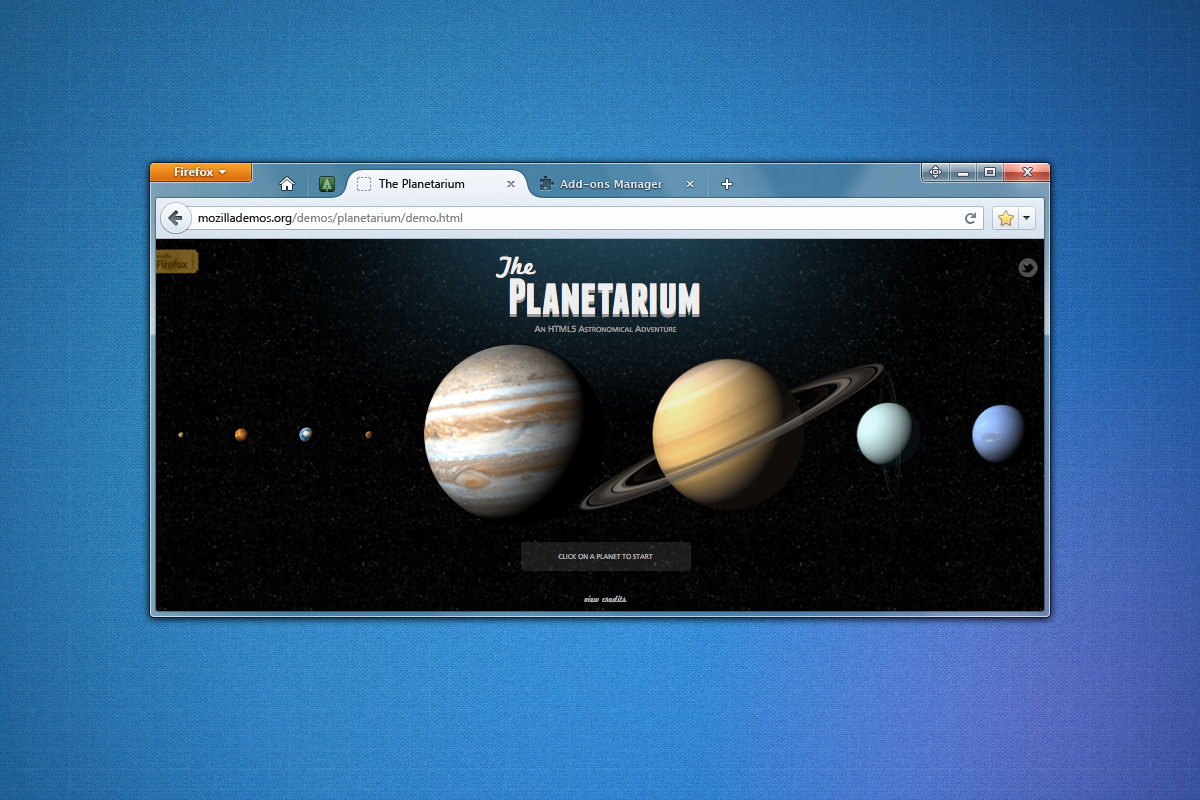
Interessant finde ich dass sich nicht nur die Website bei einer Größenänderung anpasst (Responsive Webdesign), sondern auch der Browser selbst. Im Vollbildmodus wird die Adresszeile ganz links neben den Tabs angeordnet.
![Firefox Benutzeroberfläche - Windows] Neue Firefox Benutzeroberfläche](https://scheible.it/wp-content/uploads/2011/08/01-Firefox-Australis-Windows.jpg)
 Neue Firefox Benutzeroberfläch
Neue Firefox Benutzeroberfläch

 Firefox User Interface – Windows
Firefox User Interface – Windows
Ich finde das vorgestellte Interface recht schick. Allerdings gleichen sich die verschiedenen Browser ja immer mehr aneinander an, die Unterschiede sind eigentlich nur noch ästhetischer Natur und nicht Funktional. Die Geschwindigkeit und die unterstützenden Techniken stehen mittlerweile im Hauptfokus. Weitere Infos über das neue Design und mehr Bilder gibt auf Golem.de oder im offiziellen Blog-Beitrag.










Ich kann diesem Design leider nichts abgewinnen, da es Google Chrome sehr ähnelt. Wahrscheinlich wird man dann auch diese nervige Funktion grundsätzlich Aktivieren, die die Seiten bereits beim Eintippen lädt.
Will man beispielsweise direkt zum Admin-Panel eines eigenen Blogs gehen, wird der Browser die Adresse des Blogs noch laden, bevor man den Unterordner eingetippt hat. Dies vermasselt einem dann die Besucherstatistik, fallls man häufiger Änderungen vornimmt.
Außerdem bedeutet das fehlende Suchmaschinenfeld, dass besonders die erfolgreichste Suchmaschine ihr Quasi-Monopol in Sachen Datensammlung von surfenden Usern weiter ausbauen kann.
Insgesamt bewerte ich Funktionalität höher als optische Werte und mir ist besonders die Kontrolle darüber wichtig, was der Browser lädt und was er nicht lädt.