
Browser-Caching mit .htaccess unterbinden
Neulich hatte ich erst wieder das Problem. Ich ersetzte eine Vorab-Version einer Website durch eine komplett neue Version. Danach gab ich dem Kunden Bescheid, dass die neue Seite online ist und er sie sich anschauen kann. Und prompt kam die Nachricht zurück, dass man auf gar nichts klicken kann. Schnell war klar, dass er die alte Seite sieht, die sich bei ihm noch im Cache des Webbrowsers befand. Nun gibt es zwei Möglichkeiten eine Seite zu aktualisieren, entweder man bringt dem Kunden bei, wie er die Seite aktualisieren kann, ohne den Cache zu verwenden, oder auf der Server-Seite mit einer .htaccess-Datei.
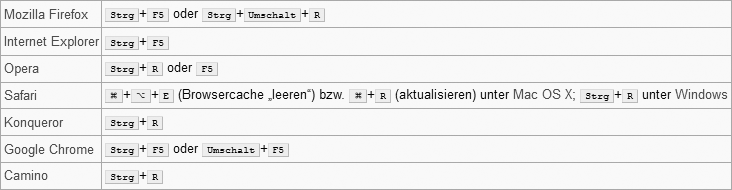
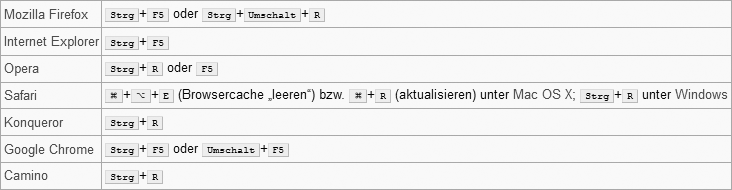
Die meisten Webbrowser unterstützen mehrere Varianten, um eine Seite neuzuladen. Im Firefox kann zum Beispiel einfach die Seite noch einmal aufgerufen werden. Dabei werden die gültigen Dateien im Cache verwendet. Das gleiche geschieht, wenn der Button zum Aktualisieren angeklickt wird oder die Taste F5 verwendet wird. Mit der Tastenkombination Strg + F5 wird das komplette Neuladen der Seite erzwungen, ohne die Verwendung einer zwischengespeicherten Datei. Diese Kombination funktioniert ebenso im Internet Explorer. Ein gute Übersicht für alle Webbrowser bietet die offizielle Wikipedia Hilfe.

 Screenshot der Tastenkombinationen um den Browsercache zu löschen
Screenshot der Tastenkombinationen um den Browsercache zu löschen
Die Aktualisierung über die Tastenkombination ist natürlich sehr einfach. Einem Kunden kann man dies gut erklären, aber wie bringt man es allen Besuchern bei? Gar nicht. Und deshalb muss man eine serverseitige Lösung verwenden, bei der der Cache nicht mehr verwendet wird. Dazu fügt ihr die folgenden Einträge in die .htaccess-Datei ein:
FileETag None <ifModule mod_headers.c> Header unset ETag Header set Cache-Control "max-age=0, no-cache, no-store, must-revalidate" Header set Pragma "no-cache" Header set Expires "Mon, 1 Jan 2010 01:00:00 GMT" </ifModule>
Als erstes wird de ETag deaktiviert und danach wird überprüft, ob der Apache das Headers-Modul aktiviert hat. Dann wird die Übertragung des ETag unterbunden und mit der Steuerung des Caches festgelegt, dass kein Caching erfolgen darf und auch nichts zwischengespeichert wird. Das maximale Alter darf nur 0 betragen und jede Datei muss neu überprüft werden. Und zum Schluss wird die maximale Gültigkeit auf einen Zeitpunkt in der Vergangenheit gesetzt, hier der 1.1.2010 um 1 Uhr.

 Ergebnisse des HTTP-Header in Firebug
Ergebnisse des HTTP-Header in Firebug
Gerade, wenn es größere Änderungen an einer Website gibt, sollte man darauf achten, dass das Cachen von Dateien keine Probleme bereitet. Daher sollte eigentlich immer das Cachen für die betroffenen Dateien deaktiviert werden bzw. so eingestellt werden, dass automatisch eine Aktualisierung erfolgt.
Hier gibt es noch einige Tipps und Tricks zum Thema htaccess:
Htaccess – Tipps und Tricks
Stupid htaccess Tricks
10 useful .htaccess snippets to have in your toolbox











gibt es auch eine möglichkeit, die website je besucher nur einmalig komplett neu laden zu lassen?