
Mehr Geschwindigkeit durch Bildoptimierung
Um die Übertragungsgröße zu reduzieren, sollte das neue Bildformat WebP eingesetzt werden. WebP ist ein optimiertes Bildformat mit einer besseren Komprimierung als JPEG. Im Zusammenspiel mit an die Auflösung angepassten Fotos kann die Geschwindigkeit der Website einfach verbessert werden. Für diesen Blog nutzte ich die Technik, um eine möglichst kurze Ladezeit der Website zu erzielen.
WebP mit Fallback
Alle modernen Webbrowser unterstützten das WebP-Bildformat, allerdings gibt es immer noch ein paar ältere Browser, die nicht damit zurechtkommen. Daher wird häufig ein Fallback für diese Webbrowser verwendet, deshalb müssen die Abbildungen immer als WebP- und JPEG-Datei vorliegen.

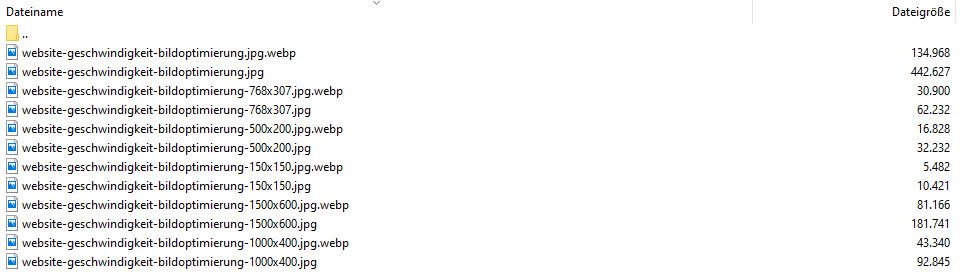
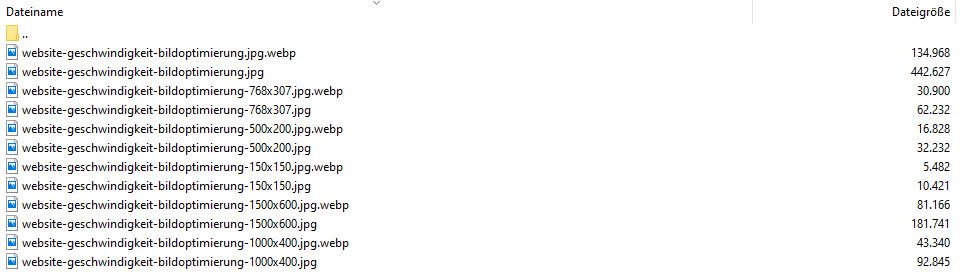
 Vergleich der Dateigrößen JPEG und WebP
Vergleich der Dateigrößen JPEG und WebP
Die erste Methode wird per JavaScript realisiert. Der Vorteil ist die schlanke Schreibweise, allerdings muss dafür JavaScript aktiviert sein. Hier wird die Callback-Funktion onerror verwendet, welche ausgelöst wird, wenn das Bild nicht geladen werden kann. Dann wird src-Attribut mit der JPEG-Datei ausgetauscht.
Bei der zweiten Methode wird das picture-Element verwendet. Hier werden mehrere Zeilen benötigt, dafür allerdings kein JavaScript. Die Abbildungen werden als Kinderelemente mit source eingebunden. Die URL wird mit dem Attribut srcset deklariert und das Attribut type gibt an, um welche Art von Bildformat es sich handelt. Der Webbrowser arbeitet dabei die Liste von oben nach unten ab und verwendet den ersten Eintrag mit einem kompatiblen Dateityp. In diesem Fall wird von modernen Webbrowsern das Bild als WebP geladen, alle anderen verwenden die JPEG-Datei. Da das picture-Element und die source-Elemente von älteren Webbrowsern wie dem Internet Explorer nicht unterstützt werden, sollte immer noch als Fallback ein traditioneller IMG-Tag angegeben werden. Hier kann auch das Alt-Attribut angegeben werden, welches von den Webbrowsern auch für die anderen Abbildungen verwendet wird.
Abhängig nach Auflösung
Die source-Elemente können mit dem Attribut media erweitert werden, um den Webbrowser anzuweisen, unterschiedliche Bilder in Abhängigkeit der Auflösung zu laden. Dies spart Bandbreite, da bei kleineren Bildschirmen und auf mobilen Endgeräten die entsprechend kleineren Abbildungen geladen werden können.
Das nachfolgende Beispiel zeigt, wie zwei Varianten – eine für unter 1000 Pixel Breite und eine für über 1000 Pixel Breite – eingebunden werden. Zusätzlich erfolgt wieder die doppelte Angabe für die Formate WebP und JPEG.
Fazit Bildoptimierung
Ich nutze die zweite Methode mit dem picture-Element hier in meinem Blog für die Header-Fotos und für die weiteren Artikel unten auf der Seite. Diese Methode sorgt für mehr Quelltext durch die zusätzlichen Angaben, allerdings kann sich damit die Geschwindigkeit der Website zielgerichtet verbessern lassen. Das WebP-Bildformat mit der besseren Komprimierung reduziert die Größe der Abbildung erheblich und die angepassten Auflösungen beschleunigen den Seitenaufruf deutlich. Vor allem mobile Endgeräte profitieren davon. Große Seiten können damit viele Ressourcen sparen und so ihre Server entlasten.












