
Fotos in optimaler Größe auf Facebook
Insgesamt gibt es laut der Infografik 27 verschiedene Größen von Grafiken auf Facebook.

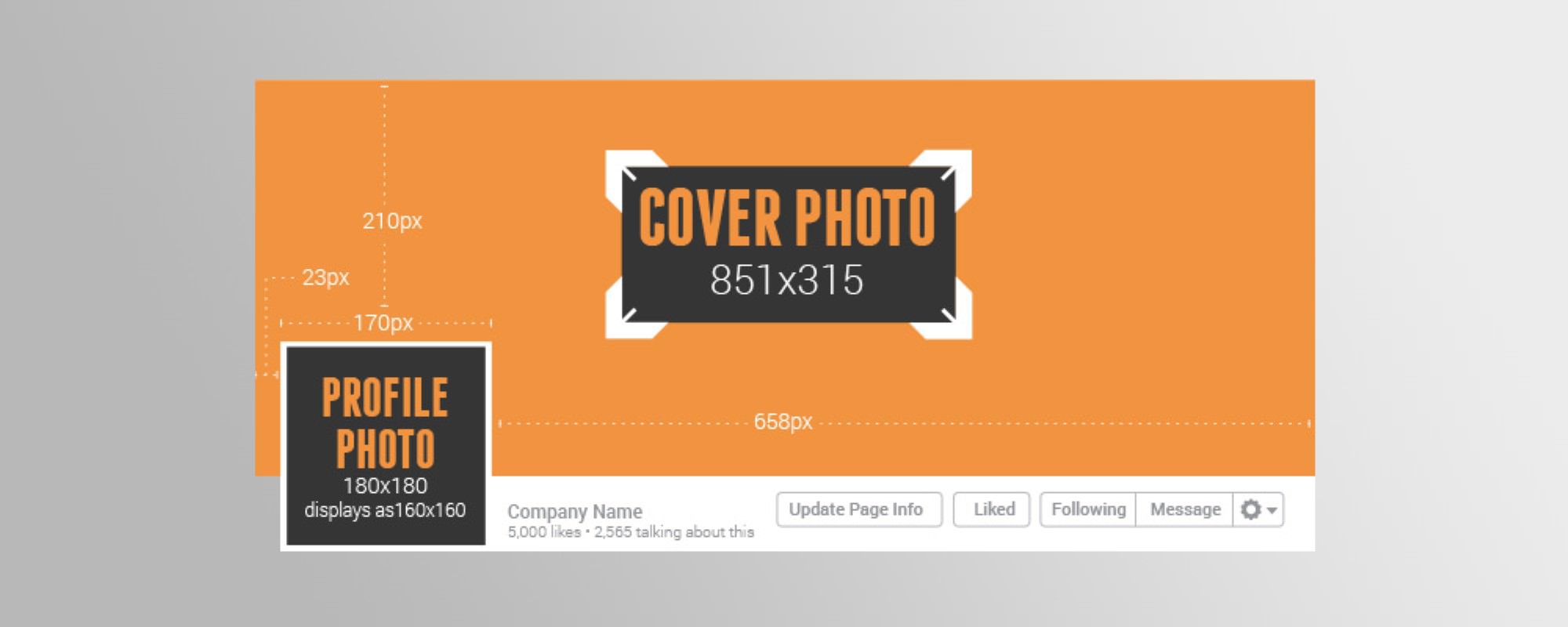
 Infografik: Fotos in optimaler Größe auf Facebook
Infografik: Fotos in optimaler Größe auf Facebook
Quelle: jonloomer.com

Insgesamt gibt es laut der Infografik 27 verschiedene Größen von Grafiken auf Facebook.

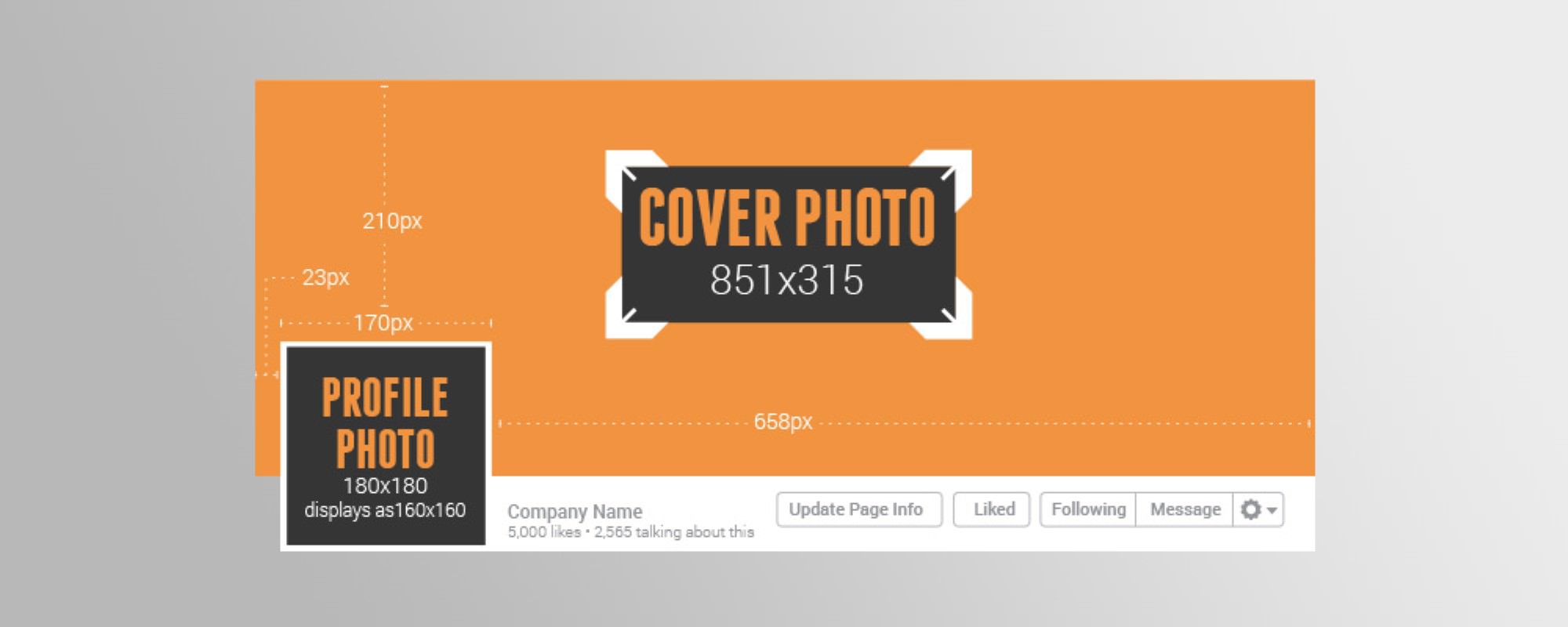
 Infografik: Fotos in optimaler Größe auf Facebook
Infografik: Fotos in optimaler Größe auf Facebook
Quelle: jonloomer.com

Hallo, mein Name ist Tobias Scheible. Ich bin begeisterter Informatiker und Sicherheitsforscher mit den Schwerpunkten Cyber Security und IT-Forensik. Mein Wissen teile ich gerne anhand von Fachartikeln hier in meinem Blog und in meinem Fachbuch. Als Referent halte ich Vorträge und Workshops für Verbände und Unternehmen u. a. auch offene Veranstaltungen für den VDI und die IHK.
Wow, kann mich marco nur anschließen. Das mit den ganzen Formatrn wusste ich auch nicht, oder das die Größen so stark abweichen zwischen der klassischen Seite und der für mobile Endgeräte.
Liebe Grüße und sehr gute Infografik 🙂
Danke für den Artikel 🙂
Vorallem auch für die Mobile Ansicht, da hatte ich echt keine Ahnung wie groß das Bild sein wird.
Echt Top =) Danke!
Endlich kann ich das auf meiner Geschäftsseite auch mal richtig anpassen!
Die mobile Anischt überzeugt mich hier sehr. Danke dafür! Die Anpassung hat mich Designtechnisch sehr überzeugt.
Hilfe zum Kommentieren und Hiweise
Um kommentieren zu können, geben sie bitte mindestens ihren Namen und ihre E-Mail-Adresse an. Bitte nutzen Sie die Kommentarfunktion nicht dazu, andere zu beleidigen oder Spam zu verbreiten. Trolle und Spammer sind hier unerwünscht! Unangemessene Kommentare, die zum Beispiel gegen geltendes Recht verstoßen, eine Gefährdung anderer Besucher darstellen oder keinen sinvollen Inhalt beinhalten, werden gelöscht oder angepasst.
Name: Ihr Name, der oberhalb des Kommentars steht, gerne auch Ihren echten Namen, das erleichtert die Kommunikation für alle. Sollte ein Spam-Keyword als Name verwendet werden, kann dieses entfernt oder korrigiert werden.
E-Mail: Ihre E-Mail Adresse dient zur Identifizierung weiterer Kommentare und damit ich direkt Kontakt aufnehmen kann. Die E-Mail Adresse wird natürlich nicht veröffentlicht und nicht weitergegeben.
Website: Hier können Sie ihren eigenen Blog bzw. ihre eigene Website eintragen, dadurch wird Ihr Name und Ihr Avatar-Bild verlinkt. Werden rein kommerzielle Angebote offensichtlich beworben, setze ich den Link auf nofollow und unangemessene werden einfach entfernt.
Erlaubte HTML-Tags: <a href="" title=""> <abbr title=""> <acronym title=""> <b> <blockquote cite=""> <cite> <code> <del datetime=""> <em> <i> <q cite=""> <strike> <strong> <hr> <big> <small> <sub> <sup> <u>
Ich hätte nicht gedacht, dass es so vieler verschiedener Formate bedarf, wenn man Grafiken passgenau einsetzen möchte. Gerade die Unterschiede zwischen mobiler und klassischer Darstellung sind interessant. Ich denke für jeden der im Marketing mit Facebook zu tun hat, ist di Infografik eine sehr nützliche Informationsquelle. Danke fürs teilen!