
Datenschutzfreundliche Konfiguration von Jitsi Meet
16.05.2021 Update: Neue Funktionen der aktuellen Version aufgenommen.
Mit Jitsi kann einfach ein Videochat im Browser ohne Installation und Anmeldung realisiert werden. Neben vielen öffentlichen Servern kann auch sehr einfach ein eigener Server installiert werden. Damit sind die Grundlagen für einen sicheren und datenschutzfreundlichen Betrieb gemäß Datenschutz-Grundverordnung (DSGVO) gelegt.
Datenschutzfreundlicher Jitsi Meet Server (meet.scheible.it):
Sicherheit
Aussagen über die IT-Sicherheit einer Anwendung zu treffen, ist natürlich immer sehr schwierig. Da nur ein ausführlicher Test von Experten, die das meiste Wissen auf den einzelnen Themengebieten haben müssen, eine qualitative Aussage treffen kann. Aber gerade bei Open-Source-Projekten, die im Fokus der Öffentlichkeit stehen, kann sehr häufig davon ausgegangen werden, dass die Angriffsflächen minimiert werden. Und bei dem aktuellen Hype um Jitsi Meet beschäftigen sich sehr viele Personen mit dieser Software. Zusätzlich geht das Projekt sehr offen mit dem Thema Sicherheit um, wie der Artikel „Jitsi Meet Security & Privacy“ zeigt.
Da es keinen Bereich für die Administration gibt, der abgesichert werden muss, ist die Sicherheitsarchitektur relativ simpel. Als Grundlage wird ein sicheres Betriebssystem vorausgesetzt und der Zugriff auf die Online-Meetings wird über die URLs und gegebenenfalls über das Raumpasswort gesteuert.
Die EFF (Electronic Frontier Foundation), eine Nichtregierungsorganisation, die sich für Grundrechte im Informationszeitalter einsetzt, hat in ihrem Secure Messaging Scorecard Jitsi Meet fünf von sechs möglichen Punkten gegeben. Einen Punkt Abzug gab es dafür, weil es keinen aktuellen Code Audit gibt.
Es gibt keine Parameter, die gesetzt werden können, um die Sicherheit von Jitsi Meet zu erhöhen. Um einen potentiellen Missbrauch auf fremden Seiten zu verhindern, kann allerdings die Einbindung als Frame auf anderen Seiten deaktiviert werden. Das ist als Standard nicht gesetzt, da Jitsi Meet eine API besitzt, die mit der iFrame Technologie arbeitet. Bei einer normalen Installation und Betrieb unter der Hauptdomain wird allerdings kein Frame verwendet.
Soll das Einbinden blockiert werden, muss im Webserver NGINX der HTTP-Header X-Frame-Options gesetzt werden. Dazu muss die Konfigurationsdatei der verwendeten Domain bearbeitet werden und vor der letzten schließenden geschweiften Klammer der folgende Eintrag hinzugefügt werden:
// /etc/nginx/sites-available/meet.example.com.conf add_header X-Frame-Options "DENY";
Verschlüsselung
Zur Kommunikation wird in Jitsi Meet WebRTC verwendet. Das Protokoll bietet allerdings keine Möglichkeit, Videochats mit mehreren Teilnehmern Ende-zu-Ende zu verschlüsseln. Daher werden bisher die Videochats im Client verschlüsselt und auf dem Server wieder entschlüsselt, um sie dann erneut verschlüsselt zum anderen Client zu übertragen. Bei zwei Teilnehmern sollte die WebRTC Ende-zu-Ende-Verschlüsselung aktiv sein. Weitere Informationen zum Sicherheitsmodell von WebRTC können dem aktuellen Entwurf „WebRTC Security Architecture draft-ietf-rtcweb-security-arch-19“ entnommen werden.

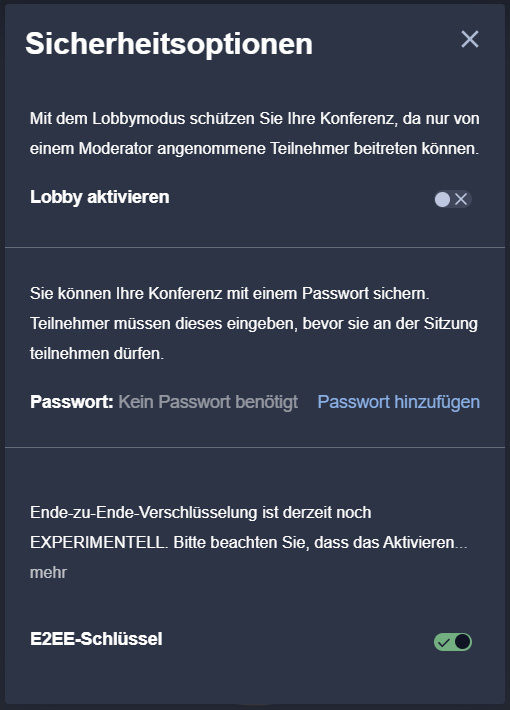
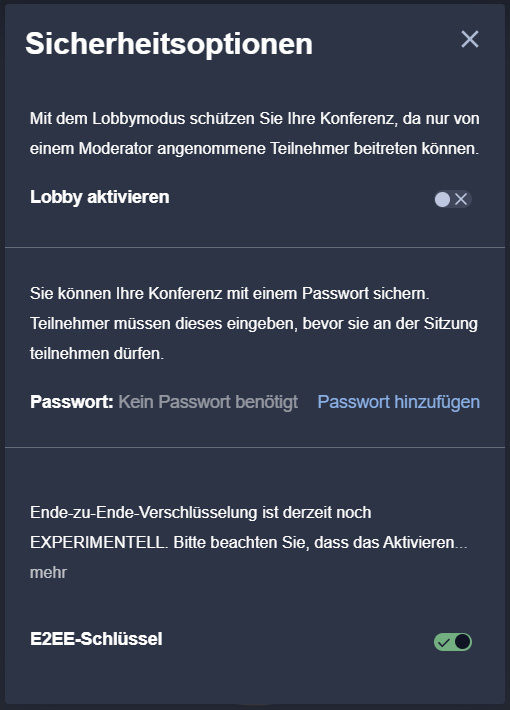
 Sicherheitseinstellung
Sicherheitseinstellung
Die Entwickler von Jitsi arbeiten momentan an einer echten Ende-zu-Ende-Verschlüsselung (end-to-end encryption (e2ee)). Im April wurde diese Entwicklung im offiziellen Blog von Jitsi angekündigt: This is what end-to-end encryption should look like!. Für diese durchgängige Verschlüsselung muss der Webbrowser das Feature WebRTC Insertable Streams unterstützen. In der Version 83 von Chrome (erschienen am 19.5.2020) wurde das Feature experimentell implementiert und musste extra aktiviert werden. Seit der Version 86 (erschienen am 06.10.2020) ist es dauerhaft aktiviert. Damit steht seit Oktober jedem Nutzer mit dem aktuellen Chrome Browser die Ende-zu-Ende-Verschlüsselung von Jitsi Meet als Beta Version auf dem Server meet.jit.si zur Verfügung. Sie kann einfach über den Dialog „Sicherheitseinstellung“ aktiviert werden. Dieser kann über das farbige Schild rechts unten geöffnet werden. Dort muss der Schalter „E2EE-Schlüssel“ aktiviert werden. Damit ist Jitsi Meet einer der wenigen Webkonferenz-Dienste mit dieser Sicherheitsfunktion.
Datenschutz
Jitsi Meet hat gegenüber allen anderen Webkonferenzlösungen den Vorteil, dass es selbst auf einem Server installiert werden kann und somit unter der kompletten eigenen Kontrolle ist. Damit können alle Elemente selbst angepasst werden und Vorgänge sind zu 100% transparent. Wird ein eigener Server betrieben, verlassen Daten nicht die eigene Hoheit. Das ist eine Form von „Datenschutz durch Technikgestaltung“ und das Thema Auftragsdatenverarbeitung ist hinfällig. Die hier beschriebenen Punkte stellen einen ersten Schritt dar, um Jitsi Meet DSGVO konform zu betrieben.
STUN-Server
Ein sehr häufig diskutiertes Thema war und ist die Verwendung der STUN-Server von Google in der Standardkonfiguration. Die Technologie der STUN-Server kommt aus dem VoIP-Bereich und ermöglicht einem Rechner hinter einer NAT-Firewall (NAT-Client) über NAT-Grenzen hinweg Verbindungen aufzubauen. In früheren Versionen nutzte Jitsi hierfür Server von Google und wurde dafür kritisiert. Mit den Updates im April 2020 wurden diese Einträge entfernt und durch den eigenen Server von Jitsi meet-jit-si-turnrelay.jitsi.net ersetzt.
Der Eintrag befindet sich in der Datei meet.example.com-config.js (der Dateinamen wird in Abhängigkeit der verwendeten Domain generiert) in Zeile 140.
// /etc/jitsi/meet/meet.example.com-config.js
stunServers: [
{ urls: 'stun:meet-jit-si-turnrelay.jitsi.net:443' }
],
Damit hat sich die Diskussion um die Google Server erledigt, allerdings wird trotzdem noch ein externer Server benötigt.
Jitsi Meet installiert mittlerweile den STUN/TURN-Server coturn mit. Um ihn einzusetzen, müssen nur kleinere Anpassungen an der Konfiguration vorgenommen werden. Diese Konfiguration habe ich im Artikel „Jitsi Meet unter Ubuntu 20.04 installieren“ im Abschnitt „3. STUN/TURN-Server“ beschrieben.
Logging deaktivieren
Wird der Anleitung für die Installation gefolgt, werden automatische Logfiles erstellt, die zum Teil die IP-Adresse der Teilnehmer beinhaltet. Daher müssen entweder Maßnahmen zur Anonymisierung getroffen werden oder das Logging ganz deaktiviert werden, z. B. die Deaktivierung nach einem Testbetrieb vorgenommen werden.
Als Webserver kommt bei Jitsi Meet NGINX zum Einsatz. Die IP-Adressen können entweder per Konfiguration anonymisiert werden (siehe „IP-Adressen in Apache2 und Nginx anonymisieren“) oder komplett deaktiviert werden. Dies geschieht über die Anpassung der Einträge access_log und error_log in der Datei nginx.conf.
// /etc/nginx/nginx.conf. 41: access_log off; 42: error_log off;
Das Modul videobridge von Jitsi Meet protokolliert die Zugriffe. Dabei wird die IP-Adresse der Nutzer mitgespeichert. Hier ist es empfehlenswert, dass nur noch Fehler bzw. Warnungen protokolliert werden. Dies wird durch die Anpassung eines Eintrages in der Datei logging.properties in der Zeile 10 erzielt.
// /etc/jitsi/videobridge/logging.properties 10: .level=WARNING
Voreinstellungen anpassen
Bei den Voreinstellungen passe ich immer die Optionen an, dass das Mikrofon und die Webcam immer deaktiviert sind und vom User erst aktiviert werden müssen. Diese Einstellungen von Jitsi Meet sorgen dafür, dass kein Benutzer überrumpelt wird und nach dem Aufruf des Links etwas zeigt, was nicht öffentlich sein sollte. Dazu müssen die Werte startWithAudioMuted und startWithVideoMuted in der Datei meet.example.com-config.js (Name abhängig von der verwendeten Domain) auf true gesetzt werden.
/etc/jitsi/meet/meet.example.com-config.js 100: startWithAudioMuted: true, 140: startWithVideoMuted: true,
Mit dem neusten Update greifen die beiden oben genannten Konfigurationseinstellungen nicht mehr. Damit die Teilnehmenden nicht mit aktiviertem Mikrofon und aktivierter Webcam einem Meeting beitreten, kann eine Vorschaltseite (prejoin Page) in Jitsi Meet aktiviert werden. Dort ist das eigene Webcambild sichtbar, das Mikrofon und die Webcam können dort ausgeschalten werden und der eigene Namen kann eingegeben werden. Die Vorschaltseite (prejoin Page) kann in der Konfiguration wie folgt aktiviert werden:
Datei: /etc/jitsi/meet/ meet.scheible.it-config.js 369: prejoinPageEnabled: true,
Alternativ kann mit dem Befehl sed einfach der inaktive prejoin Page-Eintrag durch einen aktiven Eintrag ersetzt werden:
$ sed -i -e 's/\/\/ prejoinPageEnabled: false,/prejoinPageEnabled: true,/g' /etc/jitsi/meet/meet.scheible.it-config.js
Zusätzlich kann hier noch die Verknüpfung mit dem externen Dienst Gravater unterbunden werden. In den Einstellungen der Weboberfläche von Jitsi Meet können die Benutzer eine E-Mailadresse hinterlegen. Daraufhin wird von Gravatar, sofern vorhanden, das Bild des Benutzers geladen. Es wird dann anstatt dem farbigen Kreis dargestellt.
/etc/jitsi/meet/meet.example.com-config.js 321: disableThirdPartyRequests: true,
Leider wird das Eingabefeld für die E-Mail-Adresse in den Einstellungen immer noch angezeigt, auch wenn die Verbindung zu Gravatar deaktiviert wurde. Daher habe ich das Feld in der Oberfläche von Jitsi Meet noch zusätzlich per CSS ausgeblendet. Mit der folgenden CSS-Anweisung:
Datei: /usr/share/jitsi-meet/css/all.css
.profile-edit-field:last-child{
display: none;
}
In älteren Versionen hatte ich die Hintergrundunschärfe deaktiviert, da bei Aktivierung der Funktionen Dateien über die Domain storage.googleapis.com nachgeladen wurden. Dies hat sich mittlerweile (März/April Update) geändert, daher muss die Funktionen nicht mehr deaktiviert werden. Damit können auch die neuen virtuellen Hintergründe in Jitsi Meet genutzt werden.
Jitsi Meet besitzt eine Funktion, um den Hintergrund unscharf erscheinen zu lassen. Dabei wird versucht, die Person in einem Webcambild zu erkennen und alle anderen Bereiche werden verschleiert. Lothar hat darauf hingewiesen, dass bei Aktivierung der Funktionen Dateien über die Domain storage.googleapis.com nachgeladen werden. Daher sollte diese Funktion deaktiviert werden. Dies geschieht über den folgenden Eintrag und dem Wert true:
// /usr/share/jitsi-meet/interface_config.js 12: DISABLE_VIDEO_BACKGROUND: true,
Zusätzlich muss der Eintrag videobackgroundblur aus der Liste TOOLBAR_BUTTONS entfernt werden, damit die Option im Menü nicht mehr angezeigt wird. Die Liste ohne den entsprechenden Eintrag:
// /usr/share/jitsi-meet/interface_config.js 49: TOOLBAR_BUTTONS: [ 50: 'microphone', 'camera', 'closedcaptions', 'desktop', 'fullscreen', 51: 'fodeviceselection', 'hangup', 'profile', 'chat', 'recording', 52: 'livestreaming', 'etherpad', 'sharedvideo', 'settings', 'raisehand', 53: 'videoquality', 'filmstrip', 'invite', 'feedback', 'stats', 'shortcuts', 54: 'tileview', 'download', 'help', 'mute-everyone', 55: 'e2ee', 'security' 56: ],
Jitsi Meet verwendet zwar keine Cookies während einer Sitzung, allerdings den Local Storage, um technische Details zu speichern. Local Storage und Session Storage sind als Alternativen zu Cookies im Browser integriert und können größere Datenmengen lokal auf dem Rechner des Benutzers speichern. Dadurch kann die Seite neu geladen werden und man nimmt wieder direkt am bisherigen Meeting teil. Von Jitsi Meet werden im Local Storage die ID des Benutzers, der Benutzernamen, die verwendeten Räume und die Einstellungen gespeichert. Um zu verhindern, dass die Raumliste gespeichert wird, muss die folgende Option aktiviert werden.
// /etc/jitsi/meet/meet.example.com-config.js 464: doNotStoreRoom: true,
Um alle gespeicherten Daten zu löschen, muss zu einem Trick gegriffen werden. In Jitsi Meet gibt es die Option, dass eine Abschiedsseite angezeigt wird, wenn ein Benutzer das Meeting verlässt. In der Standardkonfiguration wird der Teilnehmer zur Einstiegsseite von Jitsi Meet wieder weitergeleitet. Ist die Option gesetzt, wird die Datei close3.html aufgerufen, die normalerweise ohne Inhalt ist, sobald der Teilnehmer auf das rote Icon mit dem Hörer klickt. Hier besteht die Möglichkeit, eigenen JavaScript-Code zu platzieren und damit alle Daten von Jitsi Meet im Local Storage zu löschen. Um dies umzusetzen, muss in der config.js Datei der Eintrag enableClosePage auf true gesetzt werden.
// /etc/jitsi/meet/meet.example.com-config.js 265: enableClosePage: true,
Und in der interface_config.js muss zusätzlich der Wert SHOW_PROMOTIONAL_CLOSE_PAGE ebenfalls auf true gesetzt werden, damit eine individuelle Seite angezeigt wird.
// /usr/share/jitsi-meet/interface_config.js 76: SHOW_PROMOTIONAL_CLOSE_PAGE: true,
Als Nächstes kann die close3.html Datei bearbeitet werden, sie liegt im Ordner static. Der JavaScript Befehl zum Löschen des Local Storage lautet localStorage.clear(). Da die Datei ansonsten leer ist, habe ich noch eine Weiterleitung (window.location) zur Hauptdomain eingefügt:
<html lang="de"> <head> <meta charset="utf-8"> <title>Jitsi Meet</title> </head> <body> <script> localStorage.clear(); window.location = "https://example.com"; </script> </body> </html>
Damit wird das Datenschutzniveau von Jitsi Meet noch einmal erhöht. Natürlich wird der Befehl nur ausgeführt, wenn der Benutzer auf das rote Icon mit dem Hörer zum Beenden des Meetings klickt. Da alle Daten gelöscht werden, wird natürlich auch die Raumliste der besuchten Jitsi Meet Online-Meetings gelöscht.
Das Sicherheitsunternehmen Syss GmbH aus Tübingen hat verschiedene Webkonferenzsysteme untersucht. Bei Jitsi Meet wurde keine Schwachstellen gefunden. Aber im allgemein wurde bei allen Systemen angemerkt, dass eine Peer-to-Peer-Verbindung dafür sorgen kann, dass die IP-Adresse bekannt wird. Eine Peer-to-Peer-Verbindung wird bei Jitsi Meet genutzt, wenn nur zwei Teilnehmer an einer Konferenz teilnehmen. Diese Funktion sollte deaktiviert werden, damit die Verbindung immer über den Server läuft. Damit kann die IP-Adresse nicht mehr durch einen anderen Teilnehmer ausgelesen werden.
// /etc/jitsi/meet/meet.scheible.it-config.js
p2p: {
enabled: false
}
Datenschutzerklärung hinzufügen
Für den korrekten Betrieb muss noch eine Datenschutzerklärung und das Impressum zu Jitsi Meet hinzugefügt werden. Mike Kuketz hat eine Vorlage für eine jItsi Meet Datenschutzerklärung veröffentlicht. Bei Jitsi Meet gibt es auf der Startseite ganz unten einen speziellen Bereich, der eingeblendet und bearbeitet werden kann. Um ihn zu aktivieren, muss in der Datei interface_config.js der Eintrag DISPLAY_WELCOME_PAGE_TOOLBAR_ADDITIONAL_CONTENT in Zeile 30 auf true gesetzt werden.
// /usr/share/jitsi-meet/interface_config.js 30: DISPLAY_WELCOME_PAGE_TOOLBAR_ADDITIONAL_CONTENT: true,
Nun kann die Datei welcomePageAdditionalContent.html mit eigenem Inhalt befüllt werden. Bereits vorhanden ist ein Template-Element, das erhalten bleiben muss. Neben dem Datenschutz und den Impressum-Links habe ich bei meinen Installationen den Link zu der Anleitung und zu einem WebRTC Webbrowser Test verlinkt. Hier der komplette Code:
// /usr/share/jitsi-meet/static/welcomePageAdditionalContent.html <template id = "welcome-page-additional-content-template"> <div style="text-align: center; font-size: 16px; margin: 20px 0; margin-top: 10px; z-index: 900; position: relative; color: #fff;"> Example Company | <a href="https://scheible.it/jitsi-meet-anleitung" style="color: #42b2e2; text-decoration: underline;">Anleitung</a> | <a href="https://test.webrtc.org" style="color: #42b2e2; text-decoration: underline;">Browser Test</a> | <a href="https://example.com/datenschutz" style="color: #42b2e2; text-decoration: underline;">Datenschutz</a> | <a href=" https://example.com/impressum" style="color: #42b2e2; text-decoration: underline;">Impressum</a> </div> </template>
Leider wird der Eintrag bei einem Update überschrieben und muss daher immer wieder neu gesetzt werden (siehe Update Script).
Mit der neuen Version von Jitsi Meet ergab sich an dieser Stelle eine Änderung, da das Layout der Startseite angepasst wurde. Die Option zum Anzeigen der Inhalte der Datei welcomePageAdditionalContent.html heißt jetzt DISPLAY_WELCOME_PAGE_CONTENT.
Datei: /usr/share/jitsi-meet/interface_config.js 91: DISPLAY_WELCOME_PAGE_CONTENT: true,
Datenschutzerklärung im Konferenzraum
Die obere Variante hat den Vorteil, dass sie sehr unkompliziert ist, da nur reiner HTML-Code verwendet wird. Der Nachteil ist hierbei jedoch, dass der Link zur Datenschutzerklärung nur auf der Startseite bzw. Einstiegsseite von Jitsi Meet angezeigt wird und damit nicht im Konferenzraum selbst zu sehen ist. Wenn ein Benutzer jedoch nur einen Link direkt mit dem Raumnamen bekommt und somit direkt in den Konferenzraum gelangt, hat er keine Möglichkeit die Datenschutzerklärung aufzurufen. Abhilfe schafft hier die Einbindung der Datenschutzerklärung per JavaScript. Mit dieser Methode habe ich übrigens auch den Balken mit den Links bei meiner Jitsi Meet Instanz (meet.scheible.it) realisiert. Der Code wird am Ende der Datei interface_config.js eingefügt. Sie wird auf der Startseite und im Konferenzraum geladen, daher muss der Link zur Datenschutzerklärung nur einmal eingefügt werden. Der JavaScript-Code wird aktiv, wenn alle Elemente geladen wurden und fügt ganz am Ende, vor dem schließend body-Tag, einen HTML-Code ein.
// /usr/share/jitsi-meet/interface_config.js
document.addEventListener('DOMContentLoaded', function(){
document.querySelector('body').insertAdjacentHTML('beforeend', '<div id="x-footer">Anleitung | Tipps & Tricks | Datenschutzerklärung Impressum</div>');
}, false);
Damit dieser nicht von den vorhandenen Elementen verdeckt wird, muss noch ein entsprechender CSS-Code in die Datei all.css eingebunden werden. Außerdem muss noch ein CSS-Code eingefügt werden, um den Balken fest am unteren Rand zu positionieren.
Datei: /usr/share/jitsi-meet/css/all.css
/* Korrektur der vorhandenen Elemente*/
#new-toolbox{margin-bottom: 25px;}
#chat-input{margin-bottom: 25px;}
.filmstrip__toolbar{margin-bottom: 25px;}
/* Position des Balkens am unteren Rand */
#x-footer{position: absolute;left: 0;bottom: 0;right: 0;height: 25px;background: black;z-index: 999; text-align: center;}
Smartphone Apps
Die Apps für Smartphones und Tablets beinhalten drei Tracker und sollten daher nur sehr bewusst eingesetzt werden. Siehe auch „Jitsi-Meet-App: Weiterhin Tracker in der iOS- und Android-Version“ von Mike Kuketz. Daher habe ich mich entschieden, den APP-Zwang bei meiner Instanz ganz zu deaktivieren. Sie werden nicht benötigt, da mit dem aktuellen mobilen Webbrowser Jitsi Meet auf dem Smartphone oder Tablet ebenfalls funktioniert. In der neuesten Version gibt es einen Button „Launch in web“ um den Webbrowser zu verwenden. Mit der untenstehenden Lösung kommt diese Abfrage nicht, der Webbrowser wird direkt aufgerufen:
Als erster Schritt muss der Eintrag MOBILE_APP_PROMO in der Jitsi Meet Konfigurationsdatei interface_config.js aus false gesetzt werden, damit nicht mehr auf die App verwiesen wird.
// /usr/share/jitsi-meet/interface_config.js 118: MOBILE_APP_PROMO: false,

 Mobile Fehlerdmeldung von Jitsi Meet
Mobile Fehlerdmeldung von Jitsi Meet
Anschließend kommt zwar keine Werbung für die Jitsi Meet Apps mehr, allerdings erscheint jetzt eine Fehlermeldung, dass Jitsi Meet auf mobilen Endgeräten nicht unterstützt wird. Um dies zu beheben, muss die Datei /usr/share/jitsi-meet/libs/app.bundle.min.js bearbeitet werden. Es ist eine komprimierte JavaScript-Datei, wodurch der komplette Inhalt in einer Zeile ist. Es handelt sich um eine IF-Abfrage an der Stelle 101.020. Um sie zu bearbeiten, sollte am besten die Suchfunktion des Editors verwendet werden. So sieht der zu ändernde Eintrag aus:
/usr/share/jitsi-meet/libs/app.bundle.min.js
function i(){return"android"===r.a.OS||“ios”===r.a.OS}
Jetzt wird eine zusätzliche negative Rückgabe (return false;) hinzugefügt:
/usr/share/jitsi-meet/libs/app.bundle.min.js
function i(){return false; return"android"===r.a.OS||“ios”===r.a.OS}
Hinweis: der Funktionsname (function i, function a) kann sich ändern, da er durch ein automatische Script erzeugt wird, mit Ziel eine möglichst kleine Dateigröße zu erzielen. Daher auch nur die Verwendung eines Buchstabens.
Damit erfolgt die Abfrage des mobilen Betriebssystems nicht mehr und damit erscheint auch die Meldung nicht mehr. Jetzt kann Jitsi Meet mit dem mobilen Webbrowser auf dem Smartphone oder Tablet ohne App-Zwang genutzt werden.
Jitsi Meet Artikelserie
Dieser Blogbeitrag ist Teil der Artikelserie „Videokonferenzen mit Jitsi Meet“, die sich mit dem Open-Source-Webkonferenzsystem Jitsi für Video-, Web- und Telefonkonferenzen beschäftigt. Die Artikelserie zu Jitsi Meet umfasst die folgenden Themen:
Jitsi Meet Artikel für Anwender
- Liste mit öffentlichen Jitsi Meet Instanzen
- Anleitung für Jitsi Meet Videokonferenzen
- Jitsi Meet Anleitung für Moderatoren
- Jitsi Meet für Smartphones und Tablets
- Jitsti Meet Nutzung per Desktop App
- Tipps und Tricks mit Jitsi Meet
- Meine eigene Jitsi Meet Instanz
- Jitsi Meet Server mit ressourcensparender Konfiguration
- Neuer Jitsi Meet Testserver (Nightly Builds)
- Virtuelle Webcam in Jitsi Meet verwenden
- Virtuelle Desktops für die Freigabe nutzen
- Neues zu Jitsi Meet – Update und Server
- Breakout Rooms in Jitsi Meet
Jitsi Meet Artikel für Administratoren
- Installation eines eigenen Jitsi Meet Servers
- Jitsi Meet unter Ubuntu 20.04 installieren
- Mehrere Jitsi Meet Varianten per API
- Geschwindigkeitsoptimierung von Jitsi Meet
- Das Design von Jitsi Meet anpassen
- Datenschutzfreundliche Konfiguration von Jitsi Meet
- Jitsi Meet Update Script
- Jitsi Meet Server Auslastung
- Jitsi Meet Statistik als Grafana Dashboard
- Neues Jitsi Meet Feature: Lobby Wartebereich
- Jitsti Meet und die Log4Shell Sicherheitslücke
Changelog
16.05.2021Neue Funktionen der aktuellen Version aufgenommen.
26.01.2021Änderungen des neuen Updates ergänzt.
06.01.2021Abschnitt zu STUN-Server erweitert.
23.11.2020Abschnitt zu Peer-to-Peer hinzugefügt.
01.11.2020Abschnitt zur Ende-zu-Ende-Verschlüsselung überarbeitet.
24.10.2020Datenschutzerklärung im Konferenzraum hinzugefügt.
06.10.2020Hinweis zur Smartphone Apps ergänzt.
15.07.2020Abschnitt zum Thema Deaktivierung des App Zwang ergänzt.
17.05.2020Text Ergänzt und Beispielcode erweitert.
17.05.2020Ergänzungen zu Cookies / Local Storage hinzugefügt.
09.05.2020Abschnitte zum Thema Gravatar ergänzt und das Thema Raumliste hinzugefügt.
29.04.2020Neuer Abschnitt über die Einstellungen bzw. Deaktivierung von Gravatar hinzugefügt.










Sie schreiben oben über Tracker in der jitsi meet App.
Ich habe unter Android mit Firefox für Android eine jitsi meet Session starten können, in dem ich dem Browser gesagt hab, er soll die Desktop – Seite anfordern. Die Button sind dann etwas klein, aber es scheint zu laufen. Vielleicht auch eine Variante für erweiterten Datenschutz?