
Das Design von Jitsi Meet anpassen
16.05.2021 Update: Anpassungen für das neue Layout mitaufgenommen.
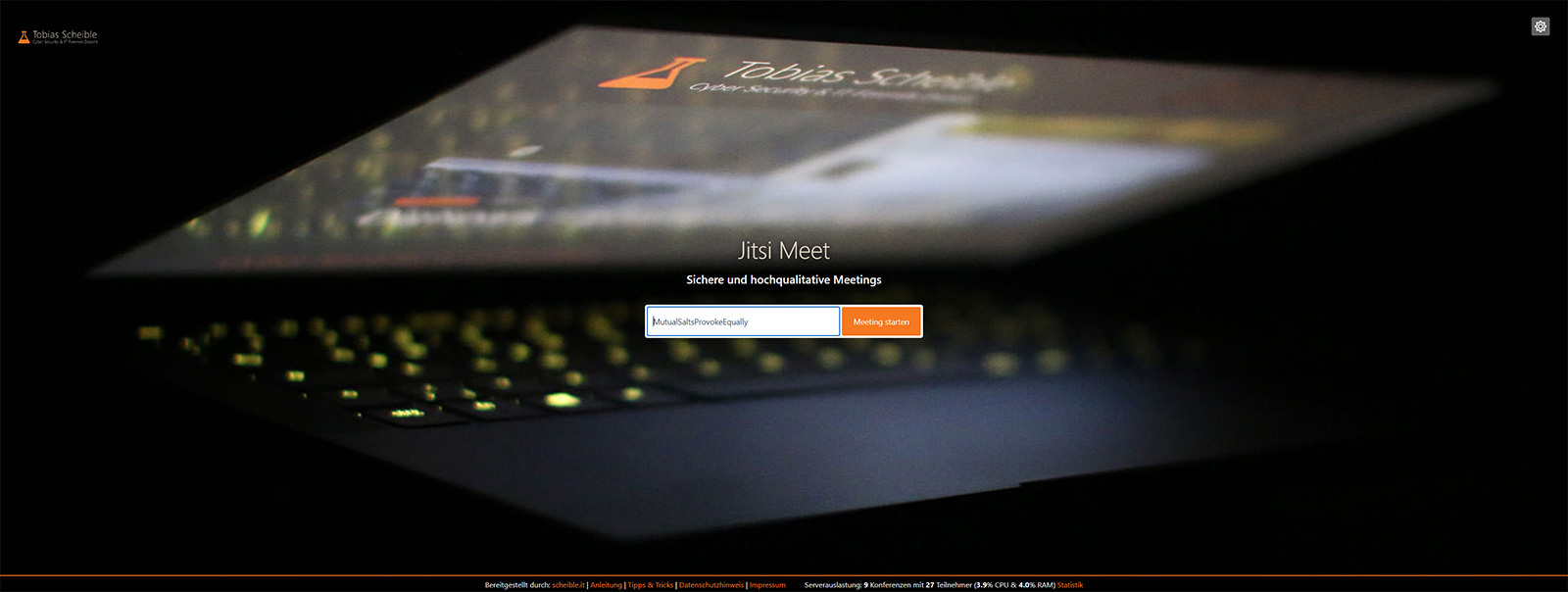
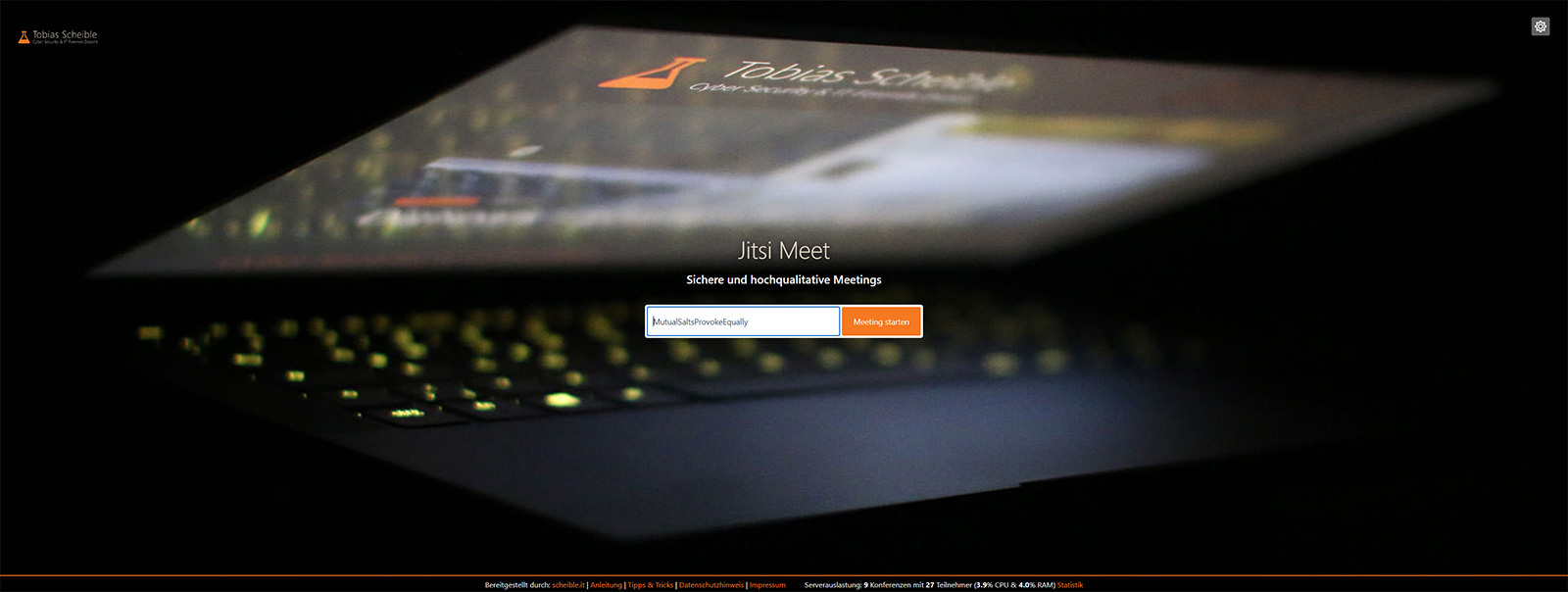
Leider bietet Jitsi Meet keine Templates oder eine vordefinierte Methode, um das Layout anzupassen. Das Logo kann zwar einfach getauscht werden, aber alle anderen Anpassungen müssen über CSS-Anweisungen eingespielt werden. Bei meiner Jitsi Meet Instanz habe ich die Startseite angepasst:

 Angepasste Startseite von Jitsi Meet
Angepasste Startseite von Jitsi Meet
Anpassung des Brandings
Die verwendeten Bezeichnungen und Links können in der Konfigurationsdatei interface_config.js geändert werden. Das Logo und das Favicon können einfach überspeichert werden.
Der Name der Jitsi Meet Instanz, der auf der Startseite und im Titel angezeigt wird, kann in der Konfigurationsdatei interface_config.js angepasst werden.
// /usr/share/jitsi-meet/interface_config.js 5: APP_NAME: 'Jitsi Meet',
Um die Jitsi Meet Installation anzupassen bzw. zu individualisieren, ist das Verzeichnis /usr/share/jitsi-meet/ die wichtigste Stelle. Das Logo links oben kann einfach durch eine eigene Datei überschrieben werden. Es liegt im Unterordner images und heißt watermark.png. Die Grafik ist eine PNG-Grafik mit transparentem Hintergrund und hat eine Größe von 272 x 612 Pixel.
Die Datei mit dem eigenen Logo sollte die gleiche Abmessung aufweisen, ebenfalls einen transparenten Hintergrund haben und mit watermark.png bezeichnet werden. Das Original Logo kann mit den folgenden Befehlen ersetzt werden:
# rm /usr/share/jitsi-meet/images/watermark.png # wget -c -q -O /usr/share/jitsi-meet/images/watermark.png https://example.com/watermark.png
In der neueren Version von Jitsi Meet kommt eine SVG-Grafik zum Einsatz. Daher muss in der Konfigurationsdatei interface_config.js der Dateiname angepasst werden.
// /usr/share/jitsi-meet/interface_config.js 49: DEFAULT_LOGO_URL: 'images/watermark.png', 51: DEFAULT_WELCOME_PAGE_LOGO_URL: 'images/watermark.png',
Zusätzlich hat sich die Größe des Logos geändert. Mit dem Befehl sed, eine Möglichkeit auf der Shell bestimmte Inhalte in einer Datei zu suchen und zu ersetzen, kann die Größe wieder auf den alten Wert gesetzt werden. Dazu wird die Datei all.css geändert.
sed -i -e 's/width:71px;height:32px/width:140px;height:70px/g' /usr/share/jitsi-meet/css/all.css
Das Favicon kann genau gleich wie das Logo getauscht werden:
# rm /usr/share/jitsi-meet/ favicon.ico # wget -c -q -O /usr/share/jitsi-meet/ favicon.ico https://example.com/favicon.ico
In der neuen Version von Jitsi Meet hat sich auch die Startseite geändert. Jetzt wird hier nicht mehr der Text angezeigt, sondern ein Titel und ein Untertitel. Dieser wird nicht über die Konfigurationsdatei erstellt, sondern über die Sprachdatei. Dazu wurden die Einträge headerTitle und headerSubtitle hinzugefügt.
Stand Januar 2021 sind dafür in der deutschen Sprachdatei noch keine Einträge vorhanden. Diese können aber selbst einfach hinzugefügt werden. In der Standardsprachdatei (englisch) main.json befinden sich die Einträge unterhalb des Eintrages „goSmall“ in der Zeile 878. In der deutschen Sprachdatei main-de.json habe ich die Einträge ebenfalls direkt darunter eingefügt:
Datei: /usr/share/jitsi-meet/lang/main-de.json "headerTitle": "Jitsi Meet", "headerSubtitle": "Sichere und datenschutzfreundliche Online-Meetings – ohne Registrierung.",
Anpassung der Optik
Die restlichen Anpassungen der Optik von Jitsi Meet werden über CSS-Anweisungen realisiert. Ich selbst habe hierzu mit eigenen CSS-Anweisungen die bisherigen Werte überschrieben. Eine Alternative wäre die Modifikation des vorhandenen CSS-Codes. Mein Vorgehen reduziert die Gefahr, dass eine Funktion falsch dargestellt wird.
Die Anweisungen habe ich in der CSS-Datei all.css von Jitsi Meet nach dem vorhandenen Inhalt gespeichert. Hier besteht aus meiner Sicht der einfachste Weg darin, die eigenen Anweisungen in eine separate Datei zu schreiben und anschließend in die all.css zu laden.
# jitsi.css >> /usr/share/jitsi-meet/css/all.css
So sehen meine Anpassungen aus:
// /usr/share/jitsi-meet/css/all.css
/* Custom */
.welcome{
background-image: linear-gradient(-90deg,#171615 0,#292825 50%,#171615 100%);
}
body *{
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Ubuntu, Cantarell, "Fira Sans", "Droid Sans", "Helvetica Neue", Arial, sans-serif !important;
}
.welcome .header .header-text-title, #x-bottom p{
font-weight: 300;
color: #e7dcca !important;
}
a, #x-bottom a{
color: #f57921;
}
.welcome .welcome-page-button{
background: #f57921;
}
.welcome .header .tab-container {
background: #e7dcca;
}
.meetings-list .item.with-click-handler:hover{
background: rgba(255,255,255,.25);
}
Da die CSS-Datei all.css bei einem Update überschrieben wird, sollten die Änderungen per Script eingefügt werden. Dazu habe ich ein Jitsi Meet Update Script entwickelt.
Startseite
In der neuen Version 2.0.5390 von Jitsi Meet wurde die Startseite überarbeitet. Da ich die Raumliste nicht verwende, habe ich das Element dafür mit CSS ausgeblendet. Damit die Startseite ansprechender wird, habe ich zusätzlich das Foto getauscht und auf die volle Größe vergrößert.
Datei: /usr/share/jitsi-meet/css/all.css
/* Alle Cards werden ausgeblendet, auch die Raumliste */
.welcome-cards-container{
display: none;
}
Datei: /usr/share/jitsi-meet/css/all.css
/* Das Hintergrundbild wird ausgetauscht und in voller Größe dargestellt */
.welcome .header{
background-image: url(../images/welcome-background.jpg);
position: absolute;
bottom: 0;
top: 0;
left: 0;
right: 0;
height: auto;
}
Datei: /usr/share/jitsi-meet/css/all.css
/* Die Box mit dem Titel und der Eingabe wird etwas nach unten geschoben */
.welcome .header .header-container{
margin: 15% 32px 0 32px;
}
Neues Jitsi Meet Layout
Mit dem großen März/April Update von Jitsi Meet hat sich das Layout geändert. Die Startseite ist jetzt übersichtlicher und es wird ein Foto verwendet. Da ich die Liste mit den Raumnamen für den Verlauf deaktiviert habe, benötige ich den Platz darunter nicht. Daher blende ich dieses Element aus:
.welcome-cards-container{
display: none;
}
Als nächstes verwende ich ein anderes Foto für den Header und vergrößere es auf die komplette Größe des Screens:
.welcome .header{
background-image: url(../images/welcome-background.jpg);
position: absolute;
bottom: 0;
top: 0;
left: 0;
right: 0;
height: auto;
}
Der Titel und der Text auf der Startseite können nicht mehr in der Konfigurationsdatei festgelegt werden. Stattdessen können diese Werte in der Sprachdatei /usr/share/jitsi-meet/lang/main-de.json verändert werden. Die Felder heißen headerTitle und headerSubtitle.
Jitsi Meet Artikelserie
Dieser Blogbeitrag ist Teil der Artikelserie „Videokonferenzen mit Jitsi Meet“, die sich mit dem Open-Source-Webkonferenzsystem Jitsi für Video-, Web- und Telefonkonferenzen beschäftigt. Die Artikelserie zu Jitsi Meet umfasst die folgenden Themen:
Jitsi Meet Artikel für Anwender
- Liste mit öffentlichen Jitsi Meet Instanzen
- Anleitung für Jitsi Meet Videokonferenzen
- Jitsi Meet Anleitung für Moderatoren
- Jitsi Meet für Smartphones und Tablets
- Jitsti Meet Nutzung per Desktop App
- Tipps und Tricks mit Jitsi Meet
- Meine eigene Jitsi Meet Instanz
- Jitsi Meet Server mit ressourcensparender Konfiguration
- Neuer Jitsi Meet Testserver (Nightly Builds)
- Virtuelle Webcam in Jitsi Meet verwenden
- Virtuelle Desktops für die Freigabe nutzen
- Neues zu Jitsi Meet – Update und Server
- Breakout Rooms in Jitsi Meet
Jitsi Meet Artikel für Administratoren
- Installation eines eigenen Jitsi Meet Servers
- Jitsi Meet unter Ubuntu 20.04 installieren
- Mehrere Jitsi Meet Varianten per API
- Geschwindigkeitsoptimierung von Jitsi Meet
- Das Design von Jitsi Meet anpassen
- Datenschutzfreundliche Konfiguration von Jitsi Meet
- Jitsi Meet Update Script
- Jitsi Meet Server Auslastung
- Jitsi Meet Statistik als Grafana Dashboard
- Neues Jitsi Meet Feature: Lobby Wartebereich
- Jitsti Meet und die Log4Shell Sicherheitslücke
Changelog
16.05.2021Anpassungen für das neue Layout mitaufgenommen.
06.01.2021Anpassung des Logos und der Bezeichnung überarbeitet.











Hallo Tobias,
cielen Dank für deine Mühen, anhand deiner Anleitungen konnte ich bisher sehr gut meinen jitsi Server betreiben.
Nun hab ich aber nach dem neuesten Update (heute durchgeführt) probleme mit der Startseite un dem Custom CSS:
Die folgenden Anweisungen werden gezogen, aber nicht vollständig umgesetzt:
.welcome .header .header-text-title { display:none !important }
.welcome .header .header-text-subtitle { display:none !important }
Der Titel und Subtitel wird nicht mehr angezeigt. Soweit so gut.
.welcome .header .header-text:before { content:’Meetingserver der Freiwilligen Feuerwehr Sehnde – Ortswehr Rethmar‘; color: #e7dcca; font-size: 2.5rem; font-weight: 500; line-height: 1.18; }
Der neue Titel wird leider nicht angezeigt, genausowenig der neue Subtitel…
Auch das Überschreiben des Hintergrunds geht nicht mehr korrekt… (Siehe meine Website)
.welcome{
background-image: linear-gradient(-90deg,#171615 0,#292825 50%,#171615 100%) !important;
Hast du eine Idee dazu?